Paramétrer son template
Après l'avoir choisi et installé, vient le moment de paramétrer son template. Et vous allez voir que c'est particulièrement simple dans Joomla 4.
Par défaut, Joomla 4 est livré avec deux templates : Atum pour la partie "Administration" et Cassiopeia pour la partie "public".
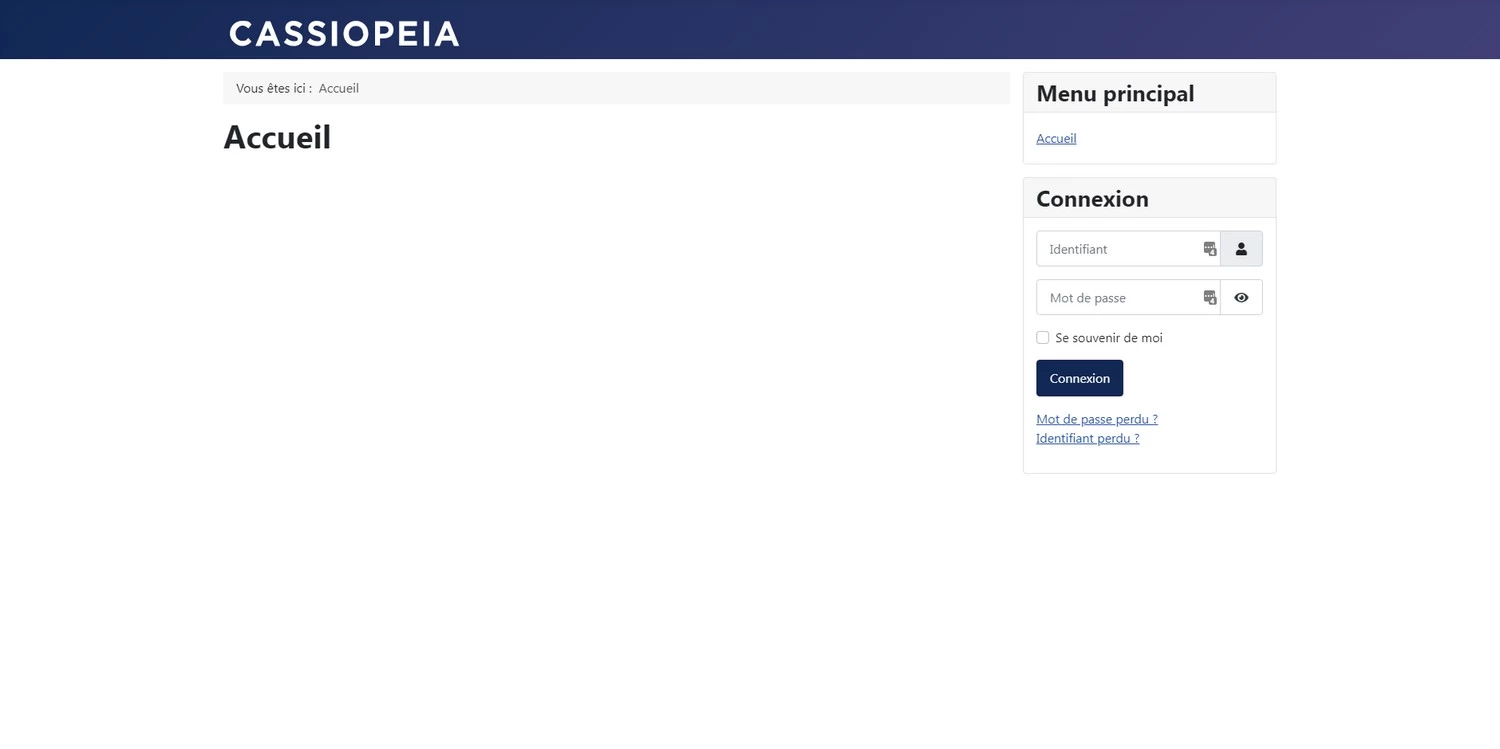
Le contenu des articles qui suivent est basé sur le template Cassiopeia qui est le template défini par défaut après une installation standard de Joomla 4.

Paramétrer son template dans Joomla 4
Nous l'avons vu en préambule, Cassiopeia est le template par défaut de Joomla 4. Cela signifie que ce sont les styles et les positions de ce template qui sont utilisées pour l'affichage en frontend.
Paramétrer Le template Cassiopeia
Pour accéder aux réglages du template par défaut de Joomla 4, cliquez sur Système dans le menu gauche du panneau d'administration.
Dans la partie Templates, cliquez sur Styles des templates du site.

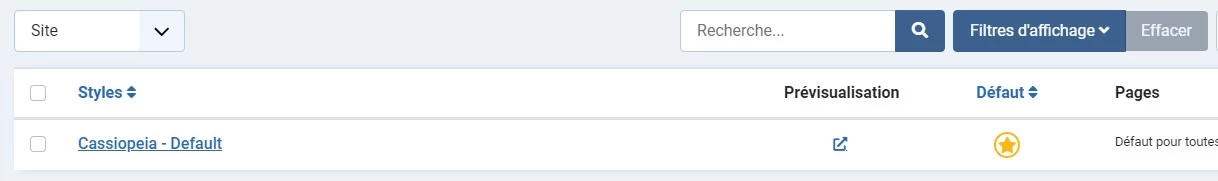
Ici, sont listés tous les templates qui sont installés dans Joomla.

Cliquez sur le nom du template que vous souhaitez paramétrer.
Dans l'onglet Avancé, vous avez accès à l'ensemble des paramètres disponibles pour Cassiopeia.
- Affichage (ou non) de l'entête du site: cette partie comprend le logo, le slogan (tagline, en anglais) et les positions de module topbar, below-top, menu et search
- La préférence pour le chargement des polices: Cassiopeia vous offre deux options pour charger les Google font dans votre site :
- depuis un dossier local du site: Roboto
- depuis le Web: Fira Sans et Roboto + Noto Sans
Le chargement de polices à partir de sources externes peut, dans certains pays, être contraire au RGPD.
Le chargement de polices à partir d'un dossier du serveur peut avoir un impact sur les performances de votre site.

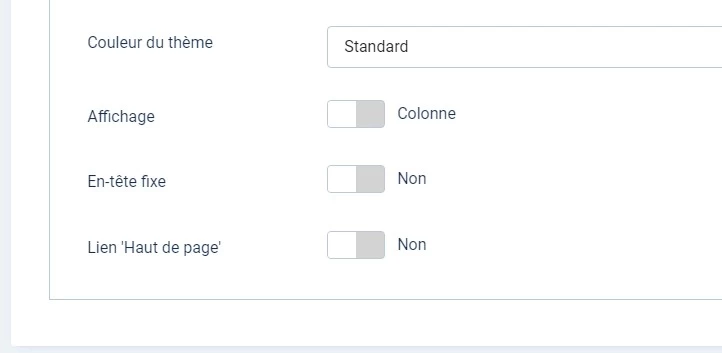
- Couleur du thème : vous pouvez opter pour une charte graphique standard (par défaut) ou alternative. Notez que les couleurs sont modifiables à volonté dans les feuilles de style du template.

Ajouter un thème de couleurs au Template Cassiopeia de Joomla! 4
Vidéo par Cyrille Poussin - Joomanji
- Le type d'affichage général du site: en colonne (par défaut) ou fluide,
- En-tête fixe : cette option permet de garder l'en-tête affichée en permanence, même lors du scroll vertical,
- Lien 'Haut de page' : vous permet d'afficher un bouton en bas à droite de votre site pour permettre à vos visiteurs de revenir en haut de page d'un seul clic.
Templatejoomla est le premier annuaire de templates dédiés à Joomla 4. Sur ce site, vous trouverez près de 1400 templates pour créer n'importe quel type de projet web avec Joomla 4.
Si vous cherchez un framework en particulier, un fournisseur ou une mise en page précise, vous pouveez filtrer les résultats pour trouver le template Joomla 4 idéal pour vous.
Grâce à Joomla, vous avez même la possibilité de :
- dupliquer le template Cassiopeia pour en créer autant de variantes que nécessaire: Cassiopeia bleu, Cassiopeia rouge, Cassiopeia vert, etc,
- d'installer autant de templates que vous le souhaitez (attention quand même aux performances du site),
- et d'utiliser différents templates pour différentes pages, sans limitations.
