Une optimisation technique bien réalisée permet de rendre votre site web explorable. En cela, un plan du site HTML est très utile puisque les moteurs de recherche peuvent le lire et l'utiliser pour crawler votre site. Les robots peuvent ainsi déterminer la nature et le contenu de vos pages.
Cette action est l'une des premières à mener pour faire apparaître vos contenus dans les pages des résultats de recherche. Fondamentalement, le plan du site HTML aide les moteurs de recherche à catégoriser votre site Web, le rendant ainsi plus accessible pour les moteurs de recherche et pour les humains. Au cours de cet article, je vais vous expliquer ce qu'est un plan de site et vous montrer comment vous pouver en créer un.
Qu'est-ce qu'un plan du site HTML ?
Un plan du site au format HTML est un document qui liste les pages les plus importantes de votre site web que vous souhaitez voir explorer par les moteurs de recherche, tels que Google, Bing, Yandex, Baïdu, etc. L'indexation fait référence à la manière dont les moteurs de recherche rassemblent vos pages de destination et les stockent dans leur base de données. Le moteur de recherche se réfère à cette base de données pour répondre aux requêtes des utilisateurs du moteur de recherche. Si une page d'accueil n'est pas indexée, elle ne sera pas classée dans les résultats des moteurs de recherche et sera donc, introuvable.
Le plan du site ne répertorie pas seulement les pages de votre site Web. Il contient également des informations sur chaque page, comme la date de sa création et de sa dernière mise à jour ainsi que son importance par rapport aux autres pages du site Web. Mettre en place un plan de site est une première étape importante pour le référencement des nouveaux sites Web. Cependant, même si vous avez un site Web plus ancien, il est sans doute nécessaire d'améliorer celui que vous avez mis en place.
Google ne considère pas comme indispensable l'utilisation d'un plan du site si le nombre de pages est inférieur à 500 pages. Cependant, la majorité des experts du SEO conviennent qu'il est préférable d'en créer un dès que l'on crée un site Web.
Mais pourquoi ?
Parce que votre site Web ne stagne pas. Son contenu évolue constamment (enfin, j'espère). Par exemple, si vous avez un blog, vous ajoutez probablement de nouveaux articles plus ou moins régulièrement. Au fur et à mesure que vous ajouterez de nouveaux articles, votre plan du site permettra aux robots des moteurs de recherche de trouver et de classer plus facilement ces nouvelles pages.
Sitemap HTML vs sitemap XML - quelle est la différence ?
Il existe princiaplement deux types de sitemaps : HTML et XML.
Le langage de balisage hypertexte (HTML) et le langage de balisage extensible (XML) sont deux langages de codage utilisés pour créer des pages Web.
En ce qui concerne les plans de site, la principale différence est que les plans de site HTML visent à rendre le site Web plus convivial pour les humains, alors que les plans de site au format XML ne sont écrits que pour les robots des moteurs de recherche (les crawlers).
Quels sont les avantages d'un plan de site HTML ?
Puisque les crawlers des moteurs de recherche donnent la priorité aux sitemaps XML pour faire une exploration rapide du site, vous vous demandez sans doute pourquoi vous devriez vous embêter à créer un plan de site HTML. Après tout, ce sont les robots d'exploration qui déterminent si une page doit être indexée et classée.
Cependant, vous devez gardez en tête que Google prend également en compte l'expérience utilisateur pour classer les sites Web. En montrant au géant de Mountain View que votre site dispose bien d'un plan de site HTML, vous lui indiquez l'aspect convivial de votre site Web.
En plus de rendre votre site Web plus convivial et d'améliorer son référencement, un plan de site HTML présente quelques avantages à ne pas négliger :
-
Un outil d'aide à la redirection des utilisateurs: Le plan du site peut servir d'annuaire pour toutes les pages Web, permettant ainsi aux utilisateurs de trouver rapidement ce qu'ils recherchent.
-
Faciliter la catégorisation de vos contenus pour les moteurs de recherche: Pour classer correctement votre contenu, les moteurs de recherche doivent savoir de quoi il s'agit.
-
Optimiser votre linking interne: Votre plan de site vous permet également d'identifier rapidement les possibilités de linking interne, ce qui est également indispensable à l'amélioration de votre référencement.
-
Identifier des pistes d'amélioration en terme de navigation: Vous pouvez également utiliser votre plan de site pour améliorer la navigation globale de votre site Web. Cela peut être pratique si vous avez un site plus ancien avec de contenu archivé qui ne serait pas parfaitement organisé.
Comment créer un plan de site HTML ?
Lorsqu'il s'agit de créer une page au format HTML, la première réaction est généralement : "Je ne sais pas un coder!". Même si c'est bien dommage, il existe néanmoins des solutions prévues pour vous. Vous allez le voir, il est très facile de créer un plan de site et croyez-moi, vous n'avez pas besoin d’être un.e expert.e en développement Web pour réaliser cela. Il existe plusieurs façons de créer un plan de site: à l'aide d'une extension, à l'aide d'outils en ligne ou manuellement.
Quelque soit la méthode que vous utiliserez, une fois que votre plan de site est terminé, n'oubliez surtout pas de le soumettre à Google Search Console pour qu'il soit indexé.
Installez une extension dans votre CMS
C'est sans doute la solution la plus simple et la plus fiable si vous n'êtes pas bilingue en HTML ! En quelques clics, votre extension sera installée et vous pourrez alors générer un plan du site parfaitement opérationnel et adapté à vos besoins.
Il existe differentes extensions pour Joomla en la matière, et personnellement je préconise JSitemap Pro. Je précise que ceci n'est pas un lien sponsorisé et pas un placement de produit. Je recommande JSitemap car c'est tout simplement une excellente solution.
Utiliser un outil en ligne
Il existe de nombreux outils en ligne qui permettent de générer des plans de site au format HTML. Volontairement, je ne vous indiquerai aucun pour des raisons de protection des données. En effet, en leur soumettant l'URL de votre site, ces outils peuvent collecter une quantité importante de données concernant votre site, votre activité et vous-même. N'oubliez jamais que ce qui est gratuit a nécessairement un prix.

Ajouter un plan de site manuellement
Si votre site contient peu de pages (100 ou moins), vous pouvez créer un plan du site manuellement. Voici comment faire :
- Commencez par faire la liste de tous les liens présents sur votre site Web. Un outil comme Screaming frog peut vous aider, si besoin.
- Ensuite, organisez et classez vos liens en fonction des rubriques et des sous-rubriques.
- Avant de passer au code, supprimez les liens moins importants ou sans valeur en terme de référencement.
- Un plan du site n'est ni plus ni moins qu'une liste de liens. Voici un exemple de liste écrite au format HTML :
<ul> <li>Lorem ipsum dolor sit amet</li> <li>Consectetur adipiscing elit</li> <li>Integer molestie lorem at massa</li> <li>Facilisis in pretium nisl aliquet</li> <li>Nulla volutpat aliquam velit <ul> <li>Phasellus iaculis neque</li> <li>Purus sodales ultricies</li> <li>Vestibulum laoreet porttitor sem</li> <li>Ac tristique libero volutpat at</li> </ul> </li> <li>Faucibus porta lacus fringilla vel</li> <li>Aenean sit amet erat nunc</li> <li>Eget porttitor lorem</li> </ul>
Créer un plan de site HTML à la main est certes plus contraignant mais cela vous permettra de vous affranchir d'une mise en page imposée par une extension et vous donnera plus de liberté en terme de créativité.
A quoi ressemble un plan du site HTML ?
Si vous cherchez de l'inspiration pour créer ou refaire votre plan de site, je vous ai trouvé quelques exemples assez sympa qui permettront de clarifier les choses.
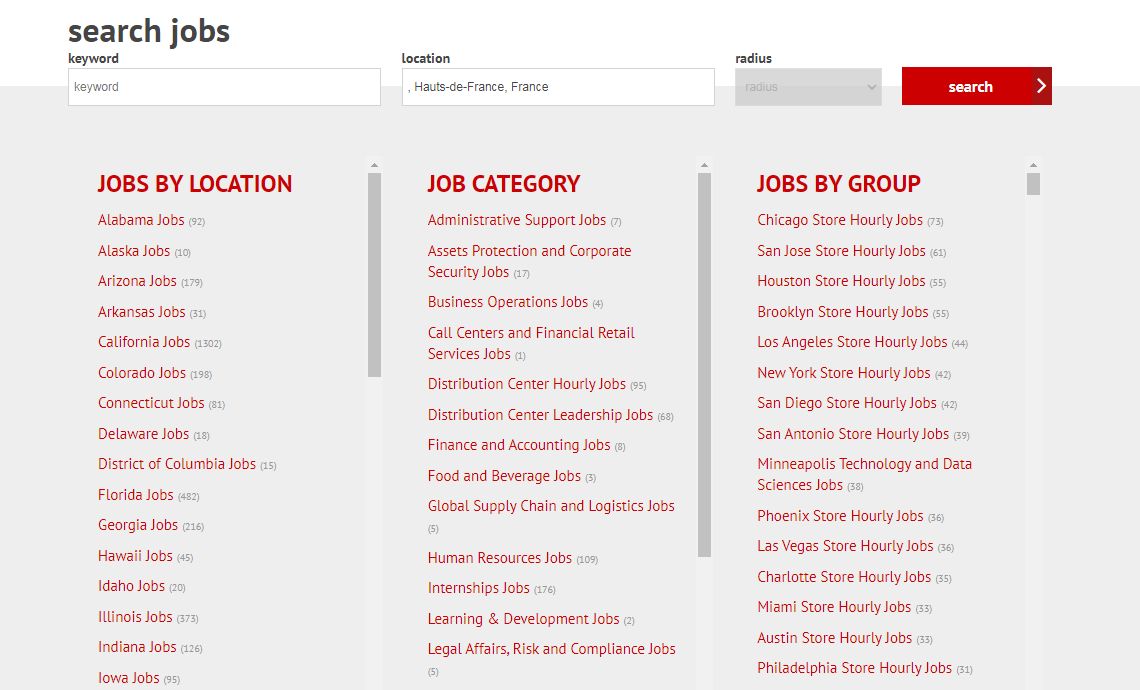
Pour commencer, voici le plan du site de Target Careers que je trouve intéressant car il mobilise deux excellents facteurs d'expérience utilisateurs : un moteur de recherche et des ascenceurs pour limiter la hauteur de la page.

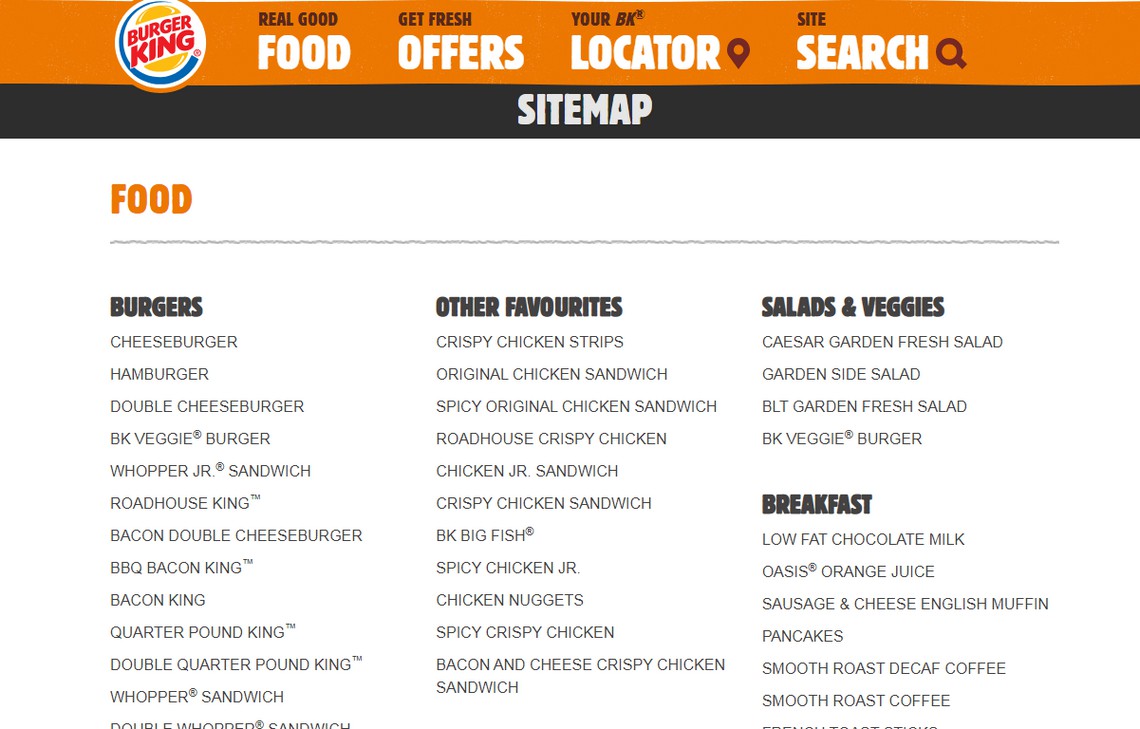
Voici ensuite celui de Burger King - Canada. Ils ont eu la très bonne idée de le scinder en deux avec d'abord, la partie dédiée aux sandwiches puis ensuite, la partie corporate.

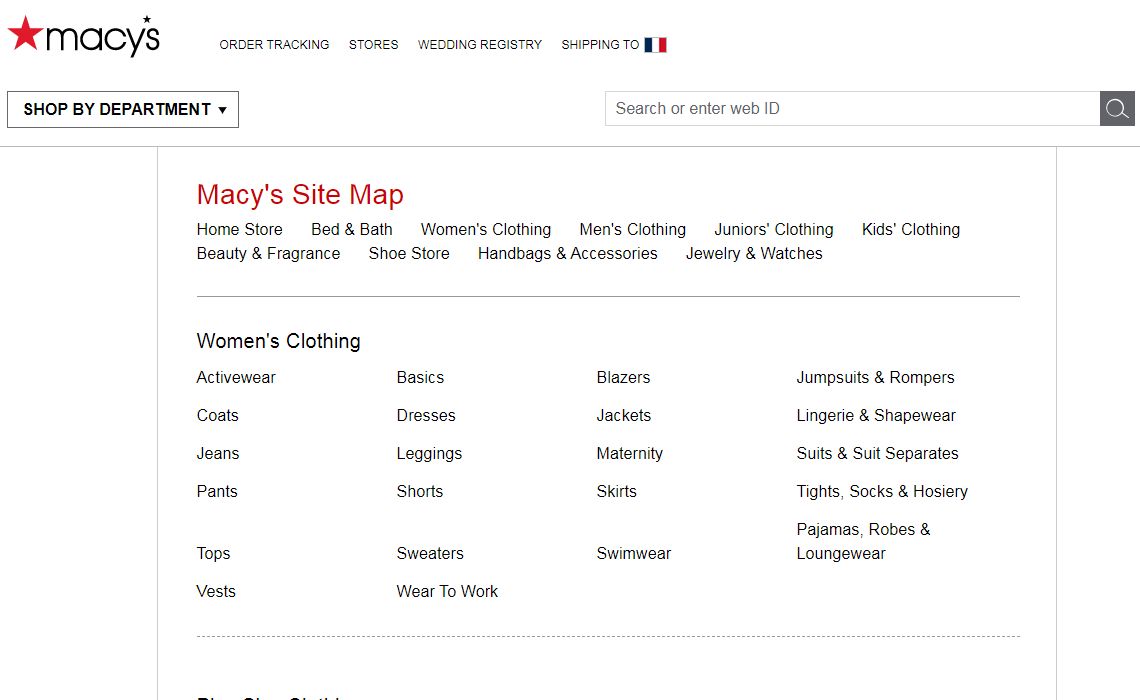
Le plan du site de Macy's est également un très bon exemple car ils ont catégorisé chaque partie de leurs rayons, facilitant ainsi la recherche pour les utilisteurs humains.

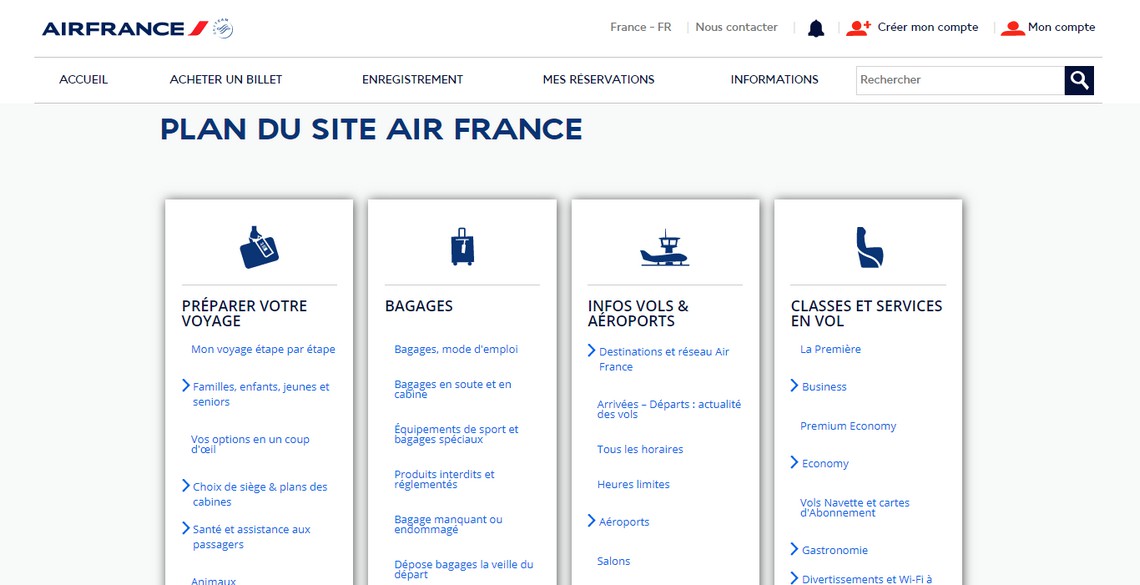
Parce que je le trouve trés réussi, je vous propose également de regarder le plan du site d'Air France où la catégorisation des liens permet, là aussi, une très bonne navigation pour les internautes.

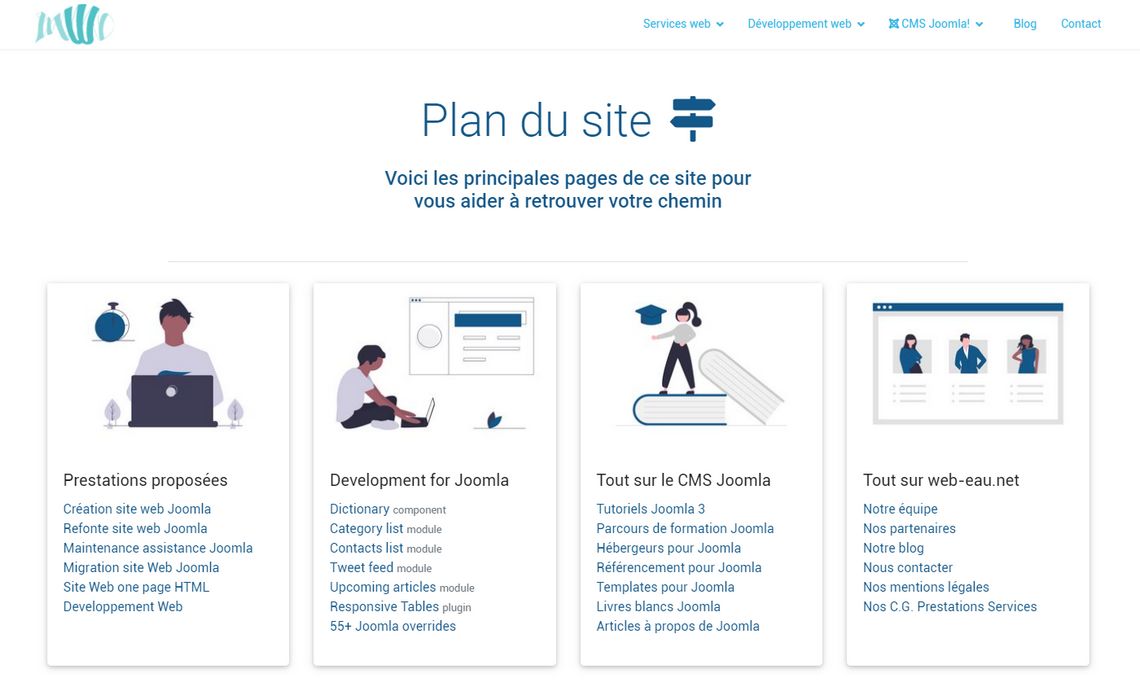
Et parce qu'on n'est jamais mieux servi que par soi-même, voici celui de web-eau.net qui a été élaboré à la lumière des conseils donnés dans cet article.
N'hésitez pas à fouiller Internet et plus particulièrement les sites que vous avez l'habitude de fréquenter afin de regarder comment ils ont mis en scène leur plan du site. Cela peut vous donner des idées ;)
Conclusion
Un plan de site HTML est un élément essentiel du référencement naturel car il permet d'indiquer - aussi bien aux humains qu'aux robots - quelles sont les pages les plus importantes pour vous. Cependant, il n'est pas nécessaire d'être un.e expert.e en référencement ou en développement Web pour en créer un.
J'attends vos remarques et vos exemples dans les commentaires ci-dessous. Et si le contenu de cet article vous a été utile, n'oubliez surtout pas d'en faire profiter vos réseaux :)