This Joomla 4 override allows you to display details about concert in your website simply using Joomla's mod_articles_category module. At the bottom of this article, you can download the files of the override.
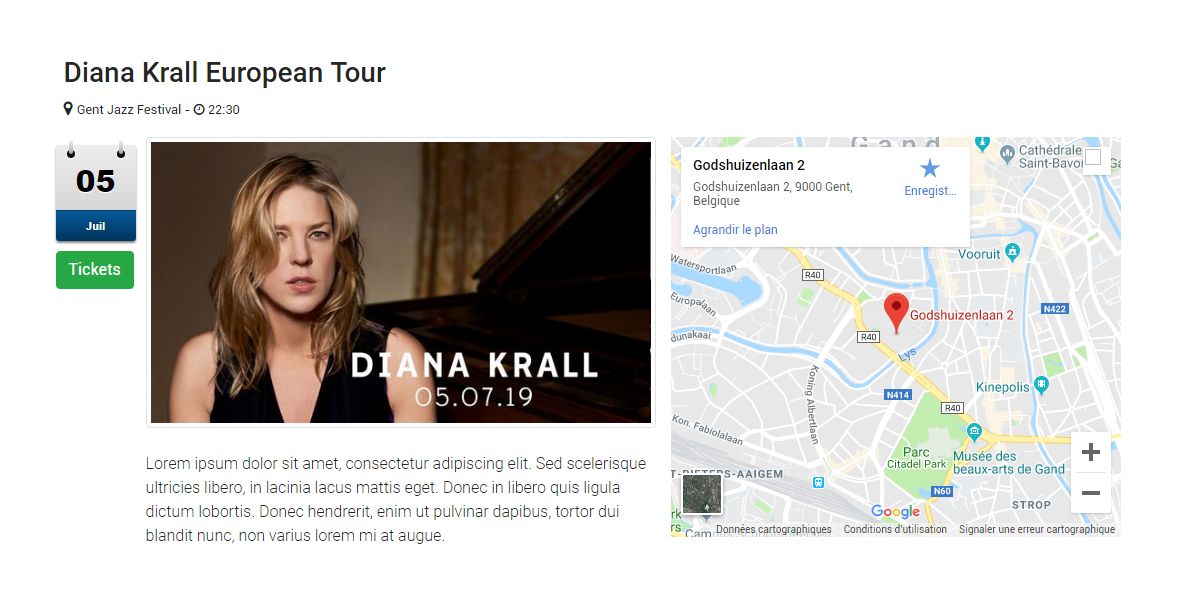
Joomla 4 frontend rendering

PhP markup
<?php
/**
* @package Joomla.Site
* @subpackage mod_articles_category
* @author web-eau.net
* @copyright Copyright (C) 2005 - 2018 Open Source Matters, Inc. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
use Joomla\CMS\Helper\ModuleHelper;
use Joomla\CMS\Language\Text;
if (!$list)
{
return;
}
?>
<div class="container">
<?php foreach ($list as $item) : ?>
<div class="row pb-4">
<?php $item->urls = new JRegistry($item->urls); ?>
<div class="col-md-12">
<h3 class="ml-2">
<?php if ($params->get('link_titles') == 1) : ?>
<a class="mod-articles-category-title <?php echo $item->active; ?>" href="<?php echo $item->link; ?>"><?php echo $item->title; ?></a>
<?php else : ?>
<?php echo $item->title; ?>
<?php endif; ?>
</h3>
<p class="ms-2"><i class="fas fa-map-marker"></i> <small><?php echo $item->urls->get('urlctext'); ?> - <i class="fas fa-clock"></i> <?php echo JHtml::_('date', $item->created, "H:i"); ?></small></p>
</div>
<div class="w-100"></div>
<div class="col-1">
<p class="calendar">
<?php echo JHtml::_('date', $item->created, "d"); ?><em><?php echo JHtml::_('date', $item->created, "M"); ?></em>
</p>
<br />
<p class="mt-5">
<a class="btn btn-success" href="<?php echo $item->urls->get('urlbtext'); ?>" role="button">Tickets</a>
</p>
</div>
<div class="col-5">
<?php
$article_images = json_decode($item->images);
$article_image = '';
$article_image_alt = '';
if(isset($article_images->image_intro) && !empty($article_images->image_intro)) {
$article_image = $article_images->image_intro;
$article_image_alt = $article_images->image_intro_alt;
}?>
<img class="img-fluid img-thumbnail" src="<?php echo $article_image; ?>" alt="<?php echo $article_image_alt; ?>" >
<?php if ($params->get('show_introtext')) : ?>
<p class="fw-light pt-4 mod-articles-category-introtext">
<?php echo $item->displayIntrotext; ?>
</p>
<?php endif; ?>
</div>
<div class="col ratio ratio-1x1 maps-event embed-responsive">
<iframe src="<?php echo $item->urls->get('urlatext'); ?>" width="400" height="400" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
</div>
</div>
<?php endforeach; ?>
</div>CSS
.calendar {
margin:.25em 10px 10px 0;
padding-top:5px;
float:left;
width:80px;
background:#ededef;
background:-webkit-gradient(linear,left top,left bottom,from(#ededef),to(#ccc));
background:-moz-linear-gradient(top,#ededef,#ccc);
font:bold 30px/60px Arial Black,Arial,Helvetica,sans-serif;
text-align:center;
color:#000;
text-shadow:#fff 0 1px 0;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
position:relative;
-moz-box-shadow:0 2px 2px #888;
-webkit-box-shadow:0 2px 2px #888;
box-shadow:0 2px 2px #888
}
.calendar em {
display:block;
font:normal bold 11px/30px Arial,Helvetica,sans-serif;
color:#fff;
text-shadow:#00365a 0 -1px 0;
background:#04599a;
background:-webkit-gradient(linear,left top,left bottom,from(#04599a),to(#00365a));
background:-moz-linear-gradient(top,#04599a,#00365a);
-moz-border-radius-bottomright:3px;
-webkit-border-bottom-right-radius:3px;
border-bottom-right-radius:3px;
-moz-border-radius-bottomleft:3px;
-webkit-border-bottom-left-radius:3px;
border-bottom-left-radius:3px;
border-top:1px solid #00365a
}
.calendar:before,.calendar:after {
content:'';
float:left;
position:absolute;
top:5px;
width:8px;
height:8px;
background:#111;
z-index:1;
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
-moz-box-shadow:0 1px 1px #fff;
-webkit-box-shadow:0 1px 1px #fff;
box-shadow:0 1px 1px #fff
}
.calendar:before {
left:11px
}
.calendar:after {
right:11px
}
.calendar em:before,.calendar em:after {
content:'';
float:left;
position:absolute;
top:-5px;
width:4px;
height:14px;
background:#dadada;
background:-webkit-gradient(linear,left top,left bottom,from(#f1f1f1),to(#aaa));
background:-moz-linear-gradient(top,#f1f1f1,#aaa);
z-index:2;
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px
}
.calendar em:before {
left:13px
}
.calendar em:after {
right:13px
}
.maps-event {
height: 400px;
}Inspiration: https://bootsnipp.com/snippets/4Ga2
Download the override
override-concerts-layout-j4.zipInstall the override
Enjoy the override
This Joomla 3 override allows you to display details about concert in your website simply using Joomla's mod_articles_category module. At the bottom of this article, you can download the files of the override.
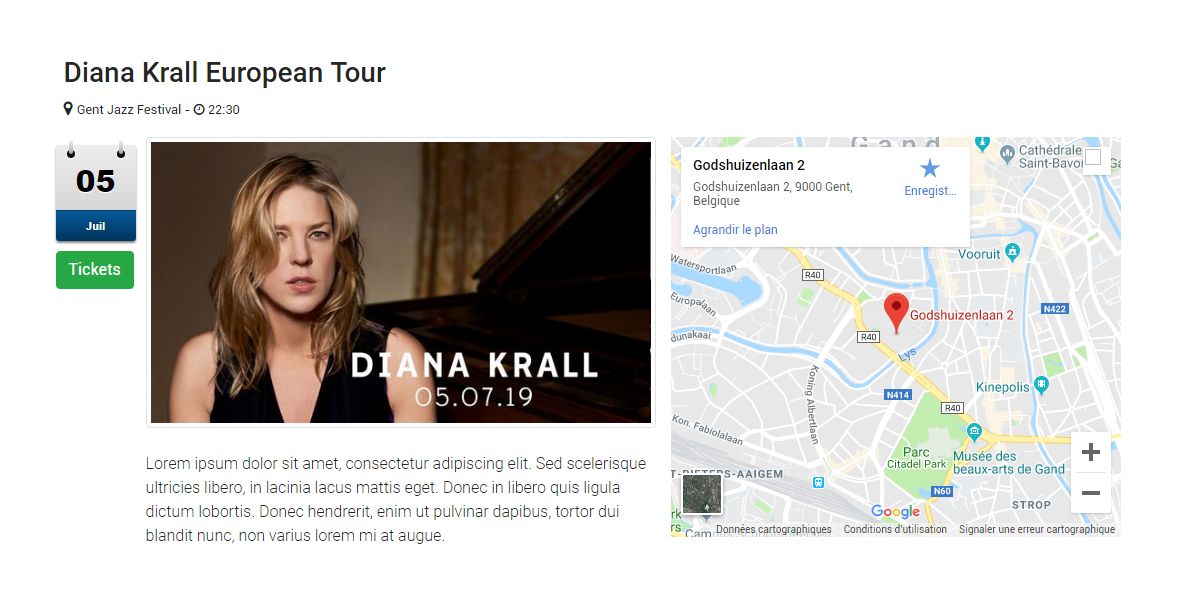
Joomla 3 frontend rendering

PhP markup
<?php
/**
* @package Joomla.Site
* @subpackage mod_articles_category
* @Author web-eau.net
* @copyright Copyright (C) 2005 - 2018 Open Source Matters, Inc. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
?>
<div class="container">
<?php foreach ($list as $item) : ?>
<div class="row pb-4">
<?php $item->urls = new JRegistry($item->urls); ?>
<div class="col-12">
<h3 class="ml-2">
<?php if ($params->get('link_titles') == 1) : ?>
<a class="mod-articles-category-title <?php echo $item->active; ?>" href="/<?php echo $item->link; ?>"><?php echo $item->title; ?></a>
<?php else : ?>
<?php echo $item->title; ?>
<?php endif; ?>
</h3>
<p class="ml-2"><i class="fa fa-map-marker"></i> <small><?php echo $item->urls->get('urlctext'); ?> - <i class="fa fa-clock-o"></i> <?php echo JHtml::_('date', $item->created, "H:i"); ?></small></p>
</div>
<div class="w-100"></div>
<div class="col-md-1 text-center">
<p class="calendar">
<?php echo JHtml::_('date', $item->created, "d"); ?><em><?php echo JHtml::_('date', $item->created, "M"); ?></em>
</p>
<br />
<p class="mt-5">
<a class="btn btn-success" href="/<?php echo $item->urls->get('urlbtext'); ?>" role="button">Tickets</a>
</p>
</div>
<div class="col-md-6">
<?php
$article_images = json_decode($item->images);
$article_image = '';
$article_image_alt = '';
if(isset($article_images->image_intro) && !empty($article_images->image_intro)) {
$article_image = $article_images->image_intro;
$article_image_alt = $article_images->image_intro_alt;
}?>
<img class="img-fluid img-thumbnail" src="/<?php echo $article_image; ?>" alt="<?php echo $article_image_alt; ?>" >
<?php if ($params->get('show_introtext')) : ?>
<p class="font-weight-light pt-4 mod-articles-category-introtext">
<?php echo $item->displayIntrotext; ?>
</p>
<?php endif; ?>
</div>
<div class="col-md-5 maps-event embed-responsive">
<iframe class="embed-responsive-item" src="/<?php echo $item->urls->get('urlatext'); ?>" width="400" height="400" style="border:0"></iframe>
</div>
</div>
<?php endforeach; ?>
</div>CSS
calendar {
margin:.25em 10px 10px 0;
padding-top:5px;
float:left;
width:80px;
background:#ededef;
background:-webkit-gradient(linear,left top,left bottom,from(#ededef),to(#ccc));
background:-moz-linear-gradient(top,#ededef,#ccc);
font:bold 30px/60px Arial Black,Arial,Helvetica,sans-serif;
text-align:center;
color:#000;
text-shadow:#fff 0 1px 0;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
position:relative;
-moz-box-shadow:0 2px 2px #888;
-webkit-box-shadow:0 2px 2px #888;
box-shadow:0 2px 2px #888
}
.calendar em {
display:block;
font:normal bold 11px/30px Arial,Helvetica,sans-serif;
color:#fff;
text-shadow:#00365a 0 -1px 0;
background:#04599a;
background:-webkit-gradient(linear,left top,left bottom,from(#04599a),to(#00365a));
background:-moz-linear-gradient(top,#04599a,#00365a);
-moz-border-radius-bottomright:3px;
-webkit-border-bottom-right-radius:3px;
border-bottom-right-radius:3px;
-moz-border-radius-bottomleft:3px;
-webkit-border-bottom-left-radius:3px;
border-bottom-left-radius:3px;
border-top:1px solid #00365a
}
.calendar:before,.calendar:after {
content:'';
float:left;
position:absolute;
top:5px;
width:8px;
height:8px;
background:#111;
z-index:1;
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
-moz-box-shadow:0 1px 1px #fff;
-webkit-box-shadow:0 1px 1px #fff;
box-shadow:0 1px 1px #fff
}
.calendar:before {
left:11px
}
.calendar:after {
right:11px
}
.calendar em:before,.calendar em:after {
content:'';
float:left;
position:absolute;
top:-5px;
width:4px;
height:14px;
background:#dadada;
background:-webkit-gradient(linear,left top,left bottom,from(#f1f1f1),to(#aaa));
background:-moz-linear-gradient(top,#f1f1f1,#aaa);
z-index:2;
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px
}
.calendar em:before {
left:13px
}
.calendar em:after {
right:13px
}
.maps-event {
height: 400px;
}Inspiration: https://bootsnipp.com/snippets/4Ga2