Because nothing beats a (good) tutorial to understand and learn, I suggest you follow this series of articles which will allow you to discover HTML code and the creation of overrides in Joomla. In order to explain the entire design and then production process in detail, we are going to design an e-commerce page from A to Z including the following three parts:
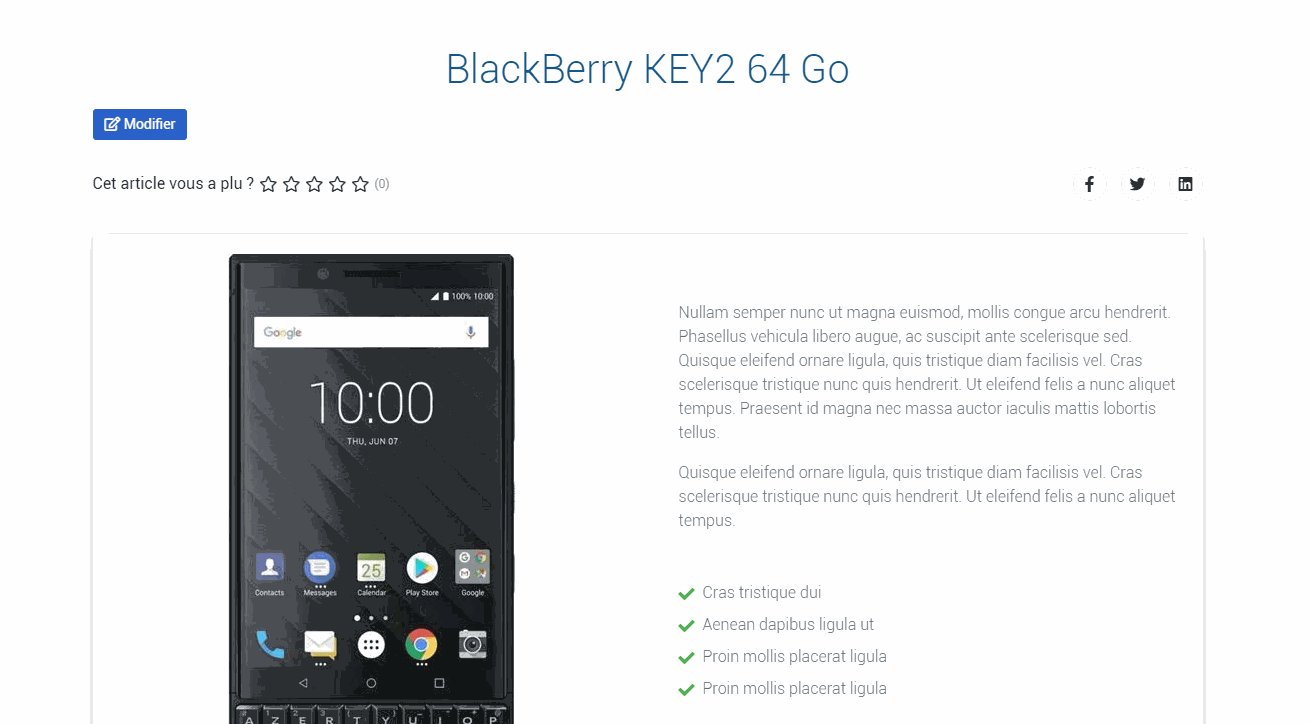
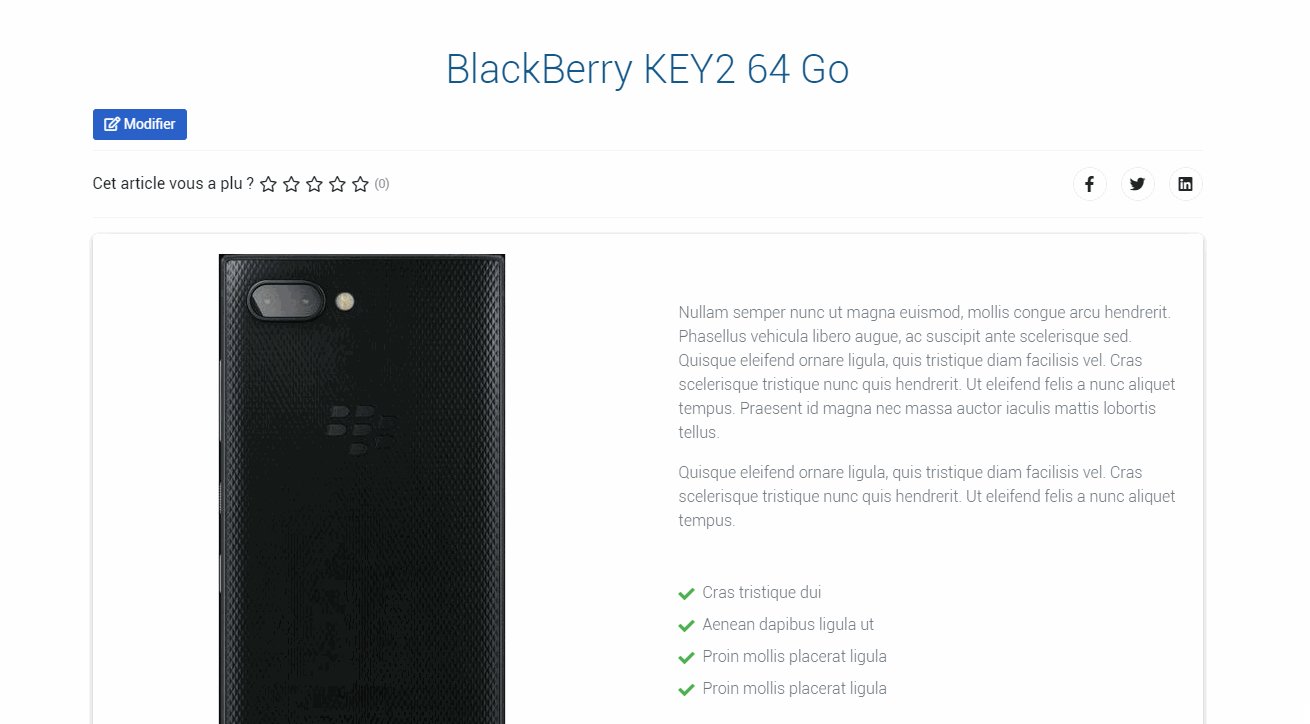
- the presentation of a product with its title, its description, a shopping cart button, its price and a slideshow to display different images of the product,
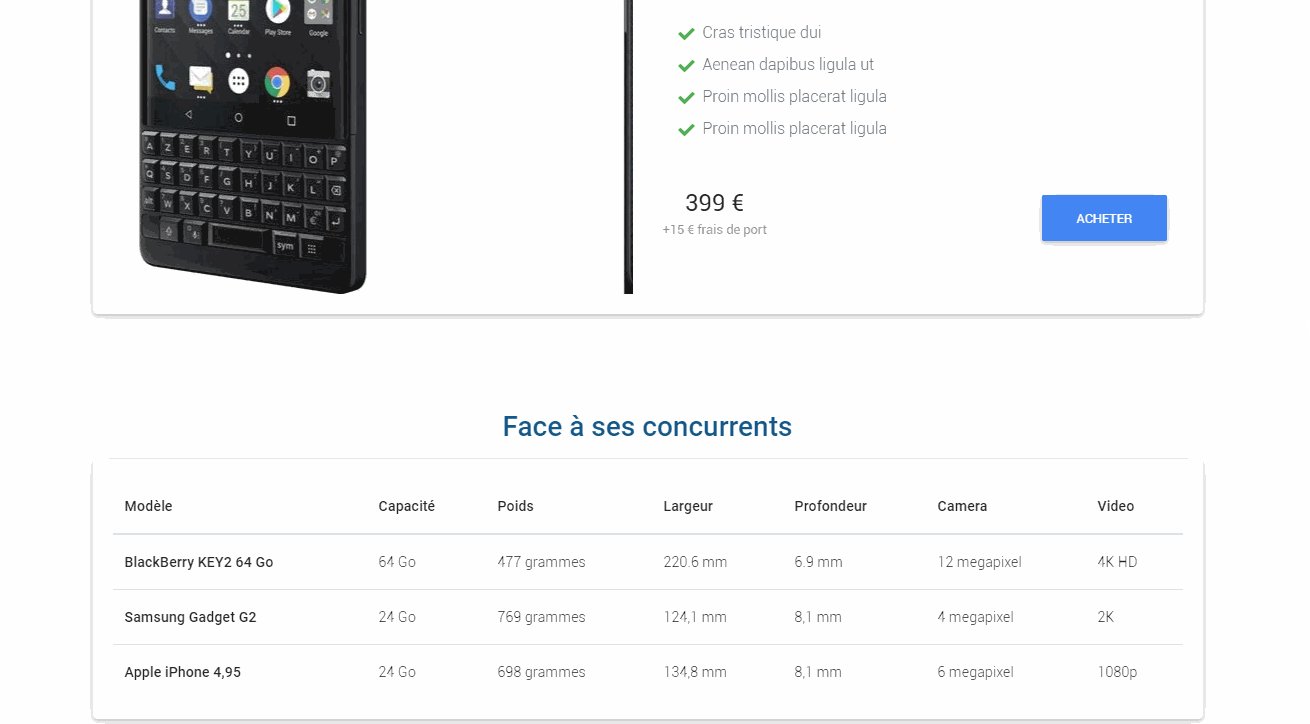
- a comparison table with differents products related to the item,
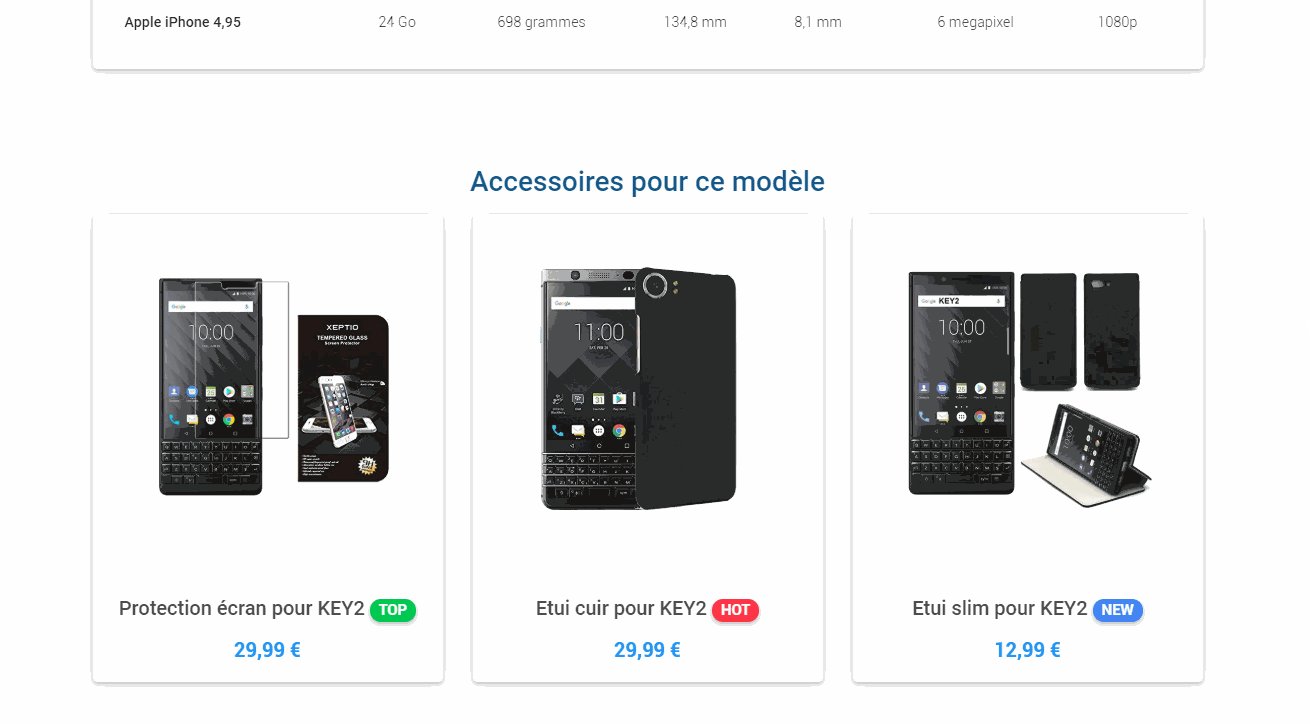
- and some complementary products, also related to the item.
In the first tutorial How to Create Overrides in Joomla,, we saw in detail how to design and realize these three parts in HTML code. These parts are static, that is to say that the contents will not change until you modify the code.
In this second tutorial, we will see how to prepare our content, how to organize it in order to make these parts dynamic, that is to say that the contents will change automatically as soon as you update an article or a module in Joomla.
And finally in the third and last tutorial, I'll show you how to create the overrides in Joomla to get the next product page:

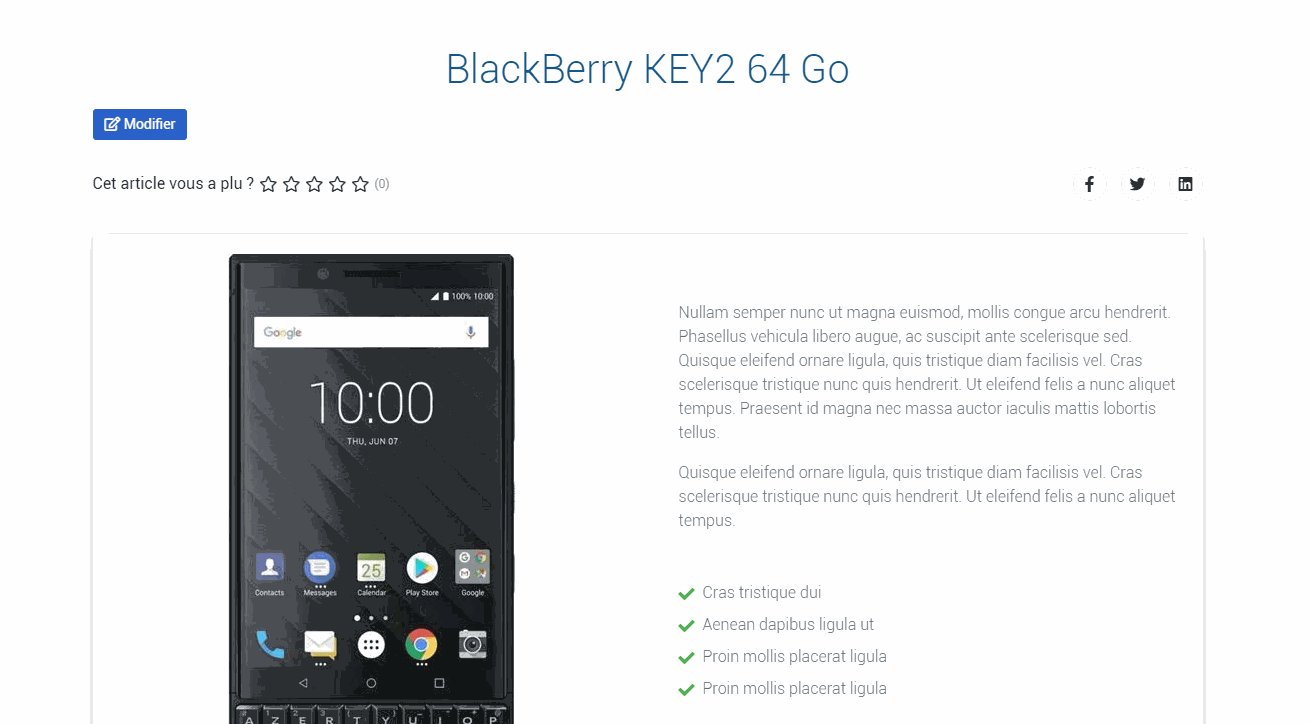
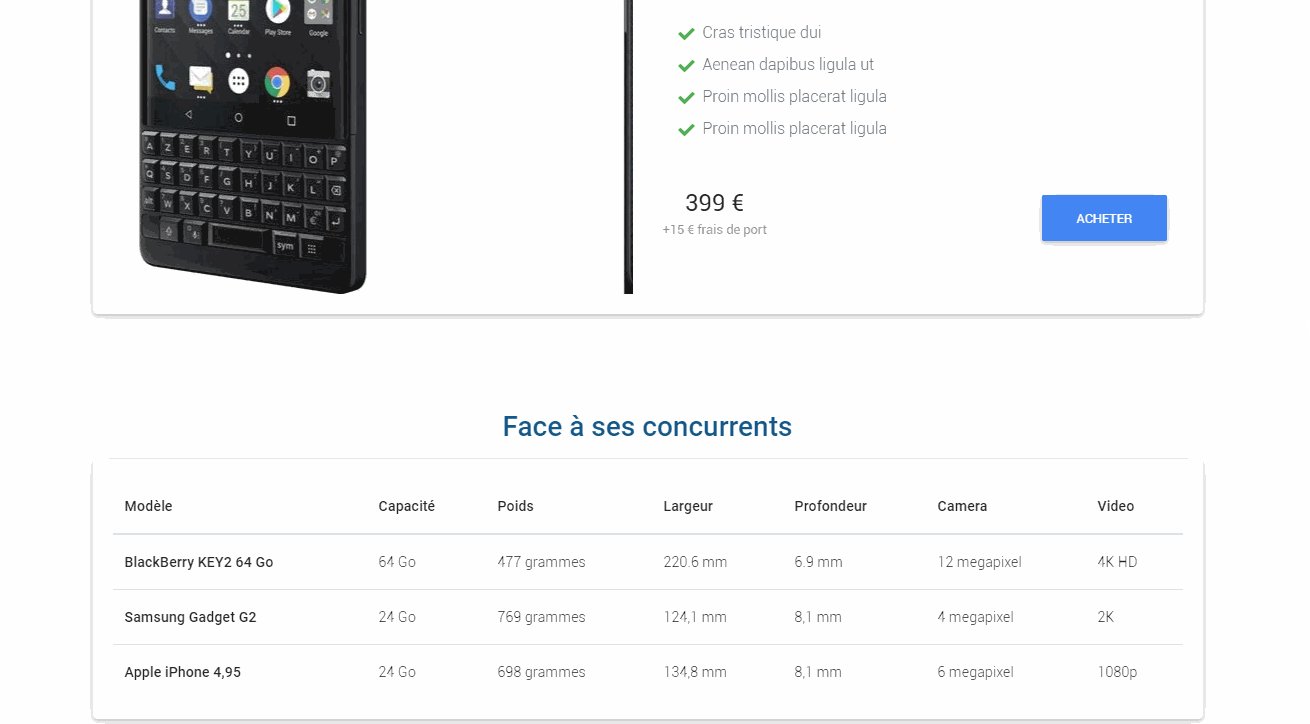
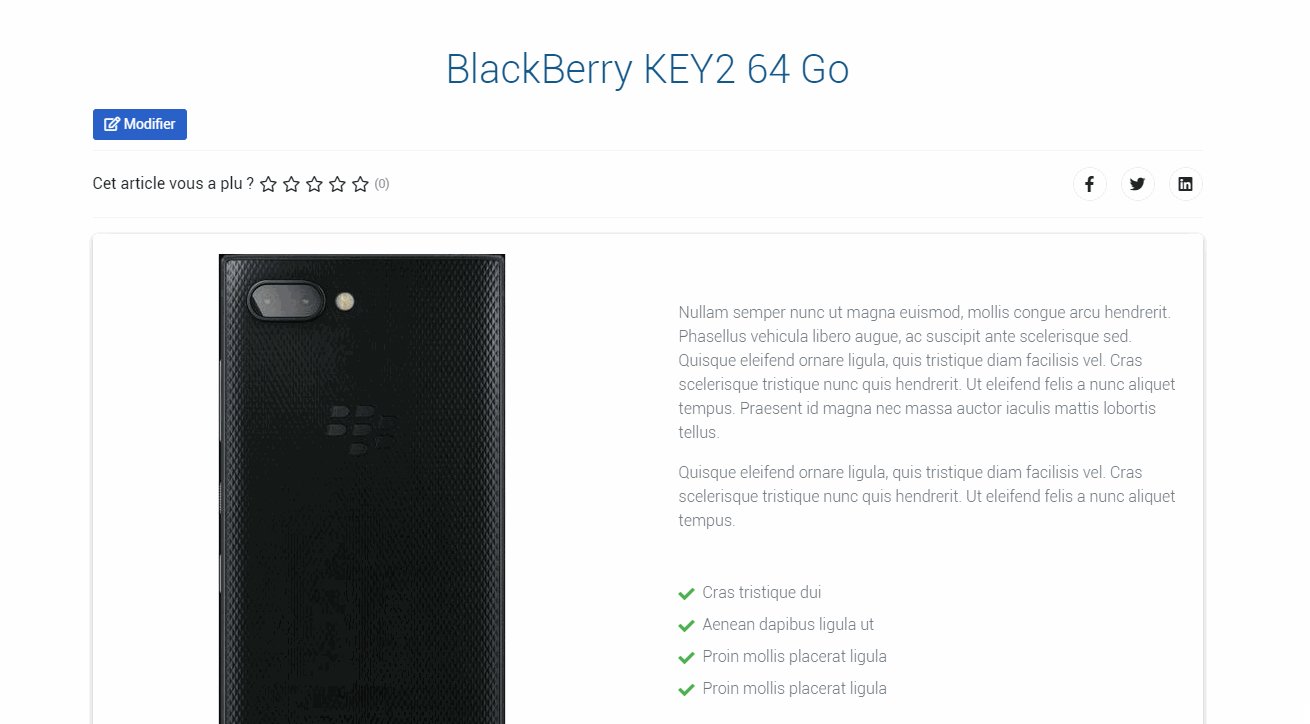
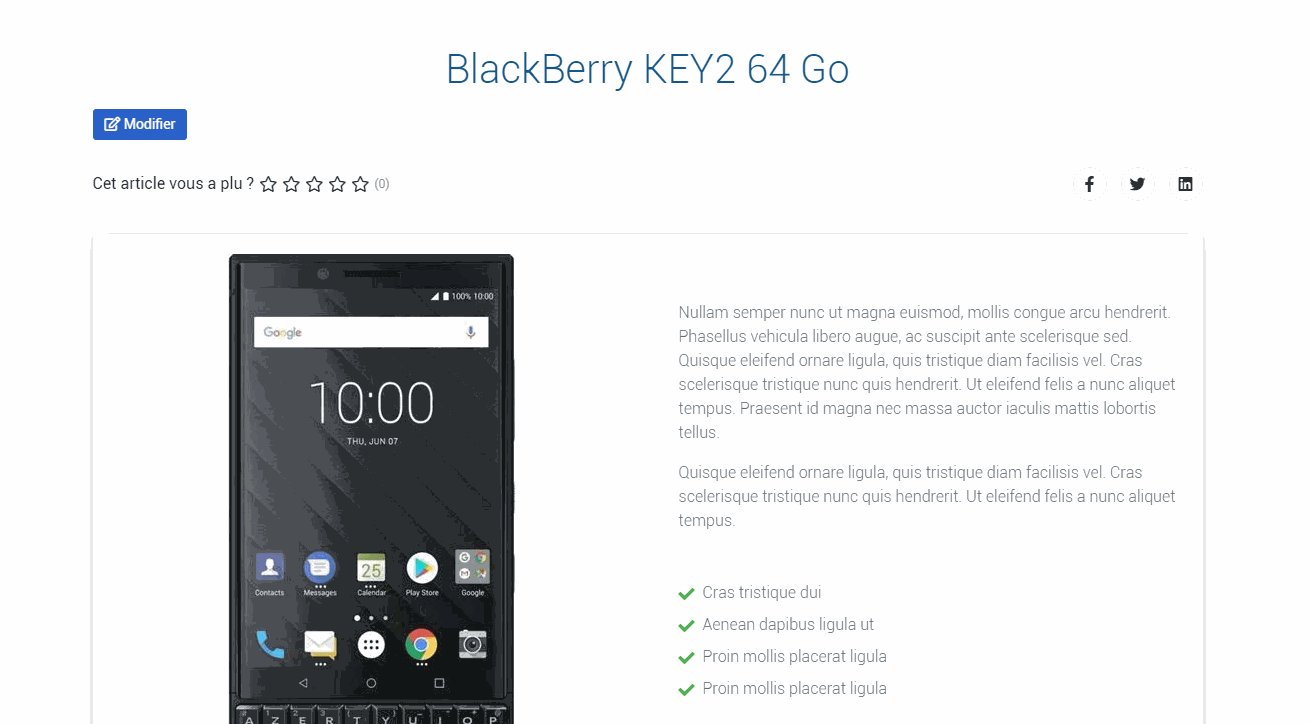
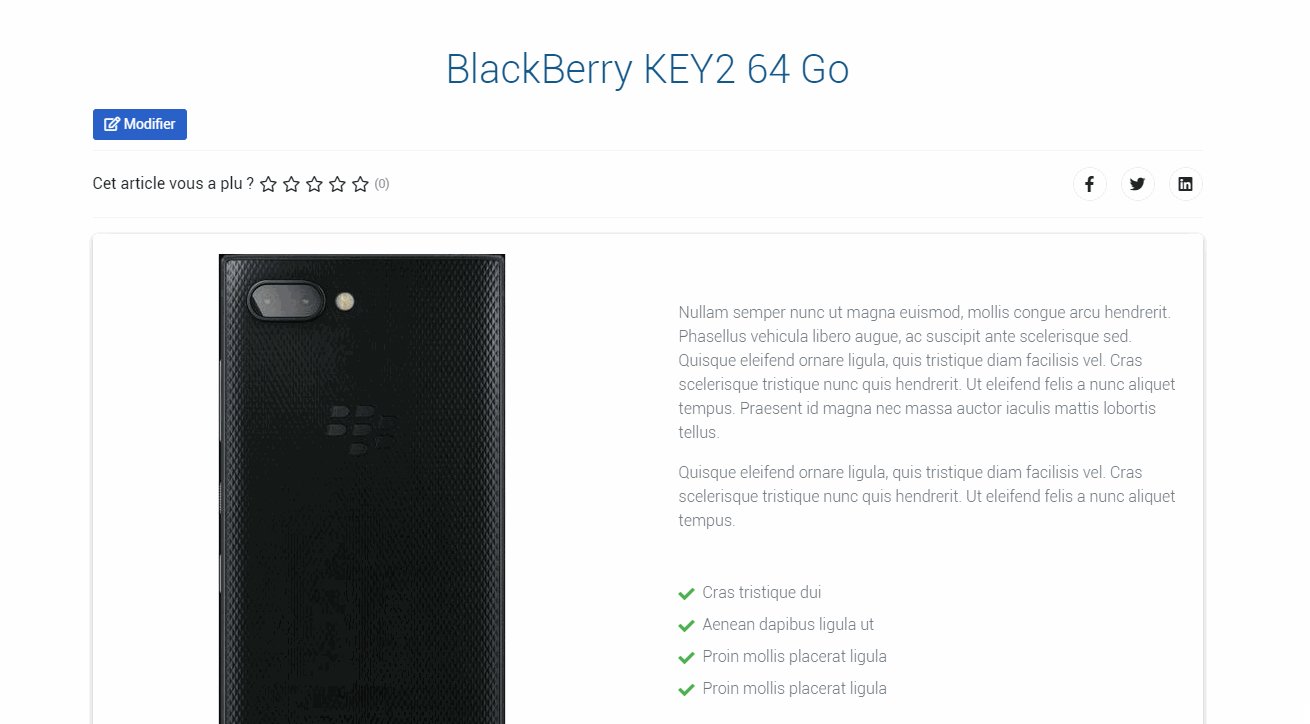
Creation of a product page using overrides in Joomla
This tutorial is created with framework
Material Design Bootstrap framework. If some CSS classes used here did not match your framework, then you will need to adapt them.
How to Create Overrides in Joomla
The product sheet
To complete this part, we are simply going to create an article. But before we rush to create our articles, it's important to take a few minutes to see how we're going to organize our content. Indeed, Joomla is very powerful at this level and it would be a shame not to take advantage of this power by not organizing its content in an efficient and relevant way.
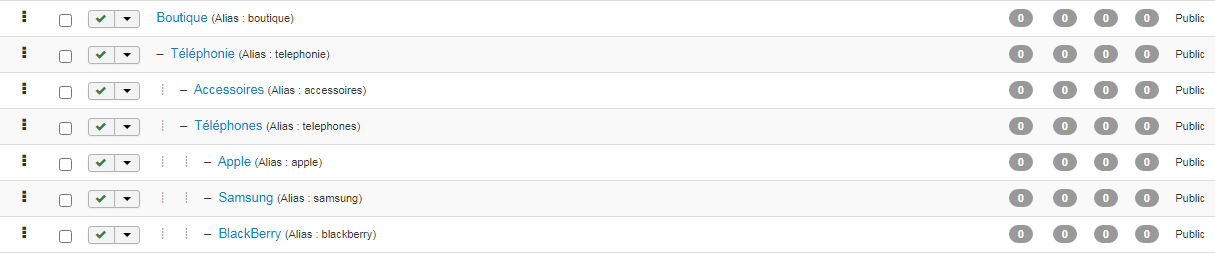
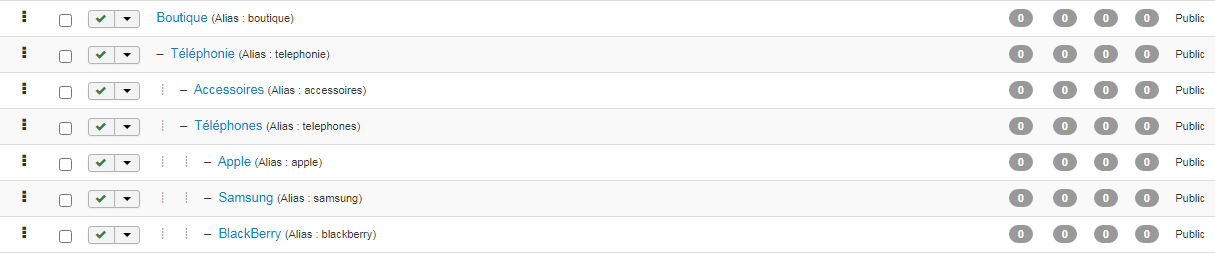
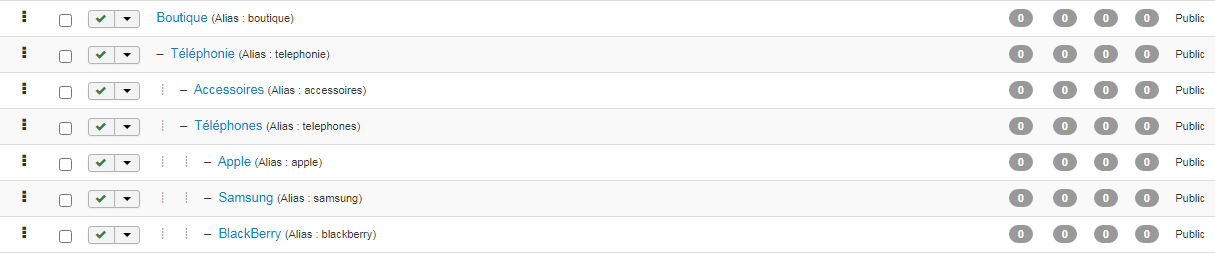
In Joomla, an article must be categorized. This is the only constraint we have. The good news is that we can create and nest as many categories as we want. Let's try to schematize what the categorization of our articles could look like for our e-commerce project:

Organization of article categories in Joomla
So we can better structure and organize the way we are going to publish our articles. And as we will see a little later, this will come in handy when we use the modules.
Once you have found an organization perfectly suited to the content structure of your project, you will have taken a very big step and you will see that it will greatly simplify the management of your site on a daily basis.
Now, let's see what we need to design and create our product sheet.
To display a slideshow in Joomla without installing any extension (that's the goal of this tutorial), we will have to use the custom fields. Again, this native Joomla feature gives us great flexibility to display virtually anything we want where we want it.
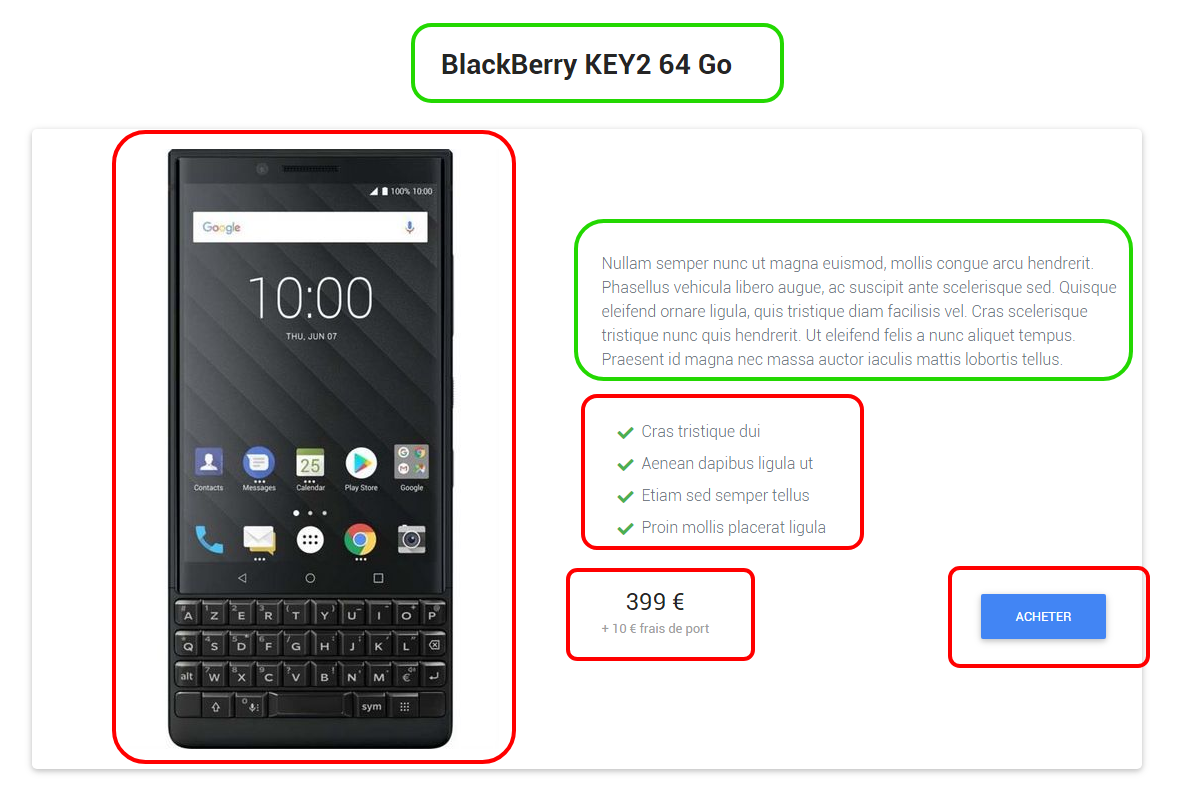
To simplify this step and since a picture is worth a thousand words, here is one that should inspire you:
- In green, everything managed with the article : the product title and its description.
- In red, everything managed with the custom fields : the slideshow, the product features, the price, the shipping fees and the link on the add-t-cart button.
There we have it, we can start creating our group of fields which will only be dedicated to products in the Phones category (unless you do not need the same fields for other product lines of your store).
As we are not limited by Joomla, we can create several groups of fields to separate what relates to the product sheet, what will be displayed in the comparison table and what will be useful for the accessories part. Here there are no truths, it's up to you to decide according to the nature of your project.

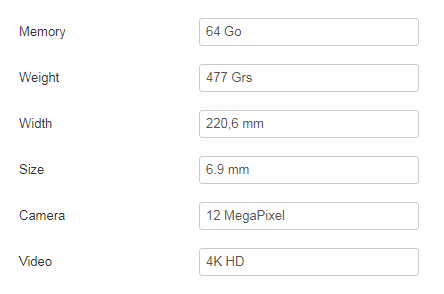
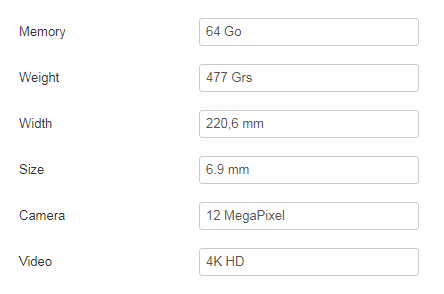
Custom fields for the comparison table
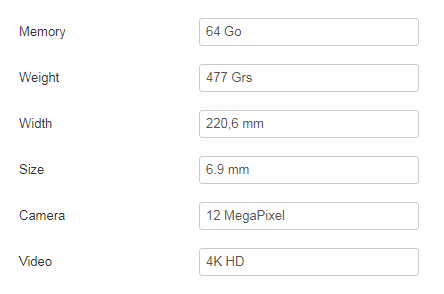
To summarize, we will need to create the following custom fields to display the product sheet:
- Slideshow : 3 fileds to display the images of the slideshow
- Features : 5 fields to display the product features
- Price : 1 field to display the price,
- Shipping fees : 1 field to display the shipping fees
- Button : 1 field to add the link on the "Add to cart" button
Before you start writing your articles, make sure you have all the information for each of your products, namely: images, descriptions, technical characteristics, etc. so as not to waste time and to be efficient.
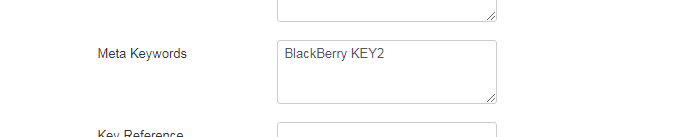
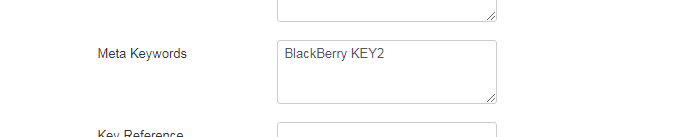
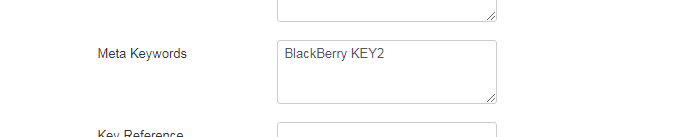
To make the link between the product sheet and the accessories presented at the bottom of the page, we must add at least one keyword in the meta keyword of the article product and in each article matching accessories. It is thanks to this that the accessories related to our product will automatically appear on our product page.

Meta keyword content
For the moment, our product sheet does not look like the demo. Don't panic, changing the rendering is the override's job and that's what we'll see in the next episode.
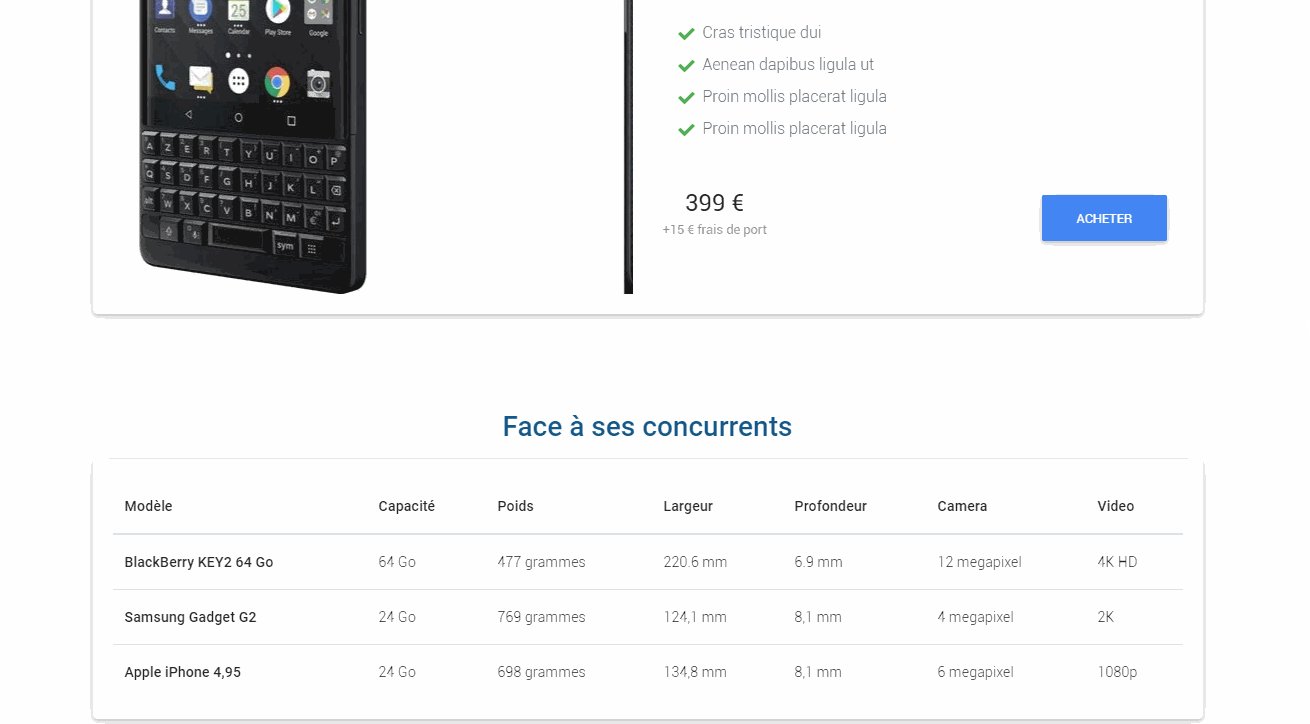
The comparison table
Since we are using Joomla articles to create our product sheets, we will therefore have to use the Joomla Articles category module to dynamically generate this table.
Indeed, since ourProducts articles are stored in the Telephones category, this module can very easily display the data coming from all the articles in the category of our choice.
As we saw previously, we need to create the custom fields in order to display this data in the table. Note that it is quite possible for us to display the content of these fields in the product sheet.
Once the custom fields of our articles are filled in, just create a new Articles category module and assign it to the right page and the right module position of your template (below the content).
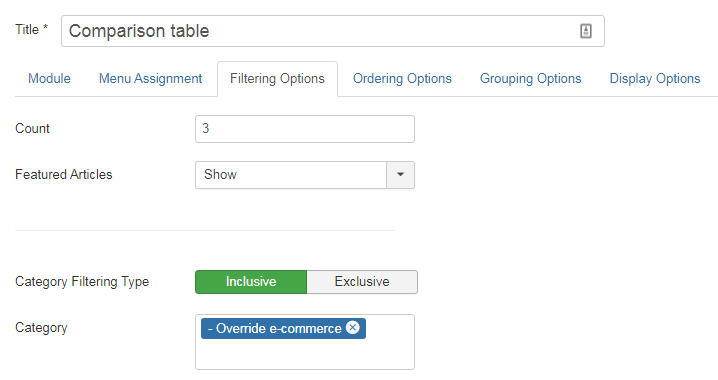
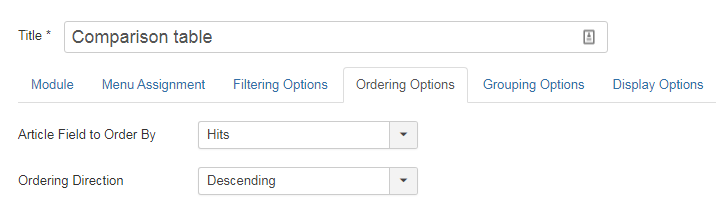
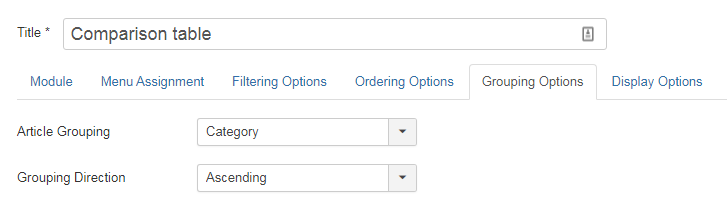
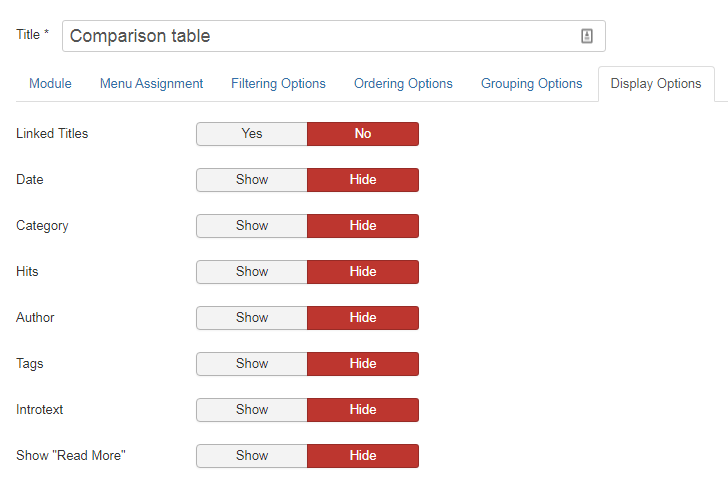
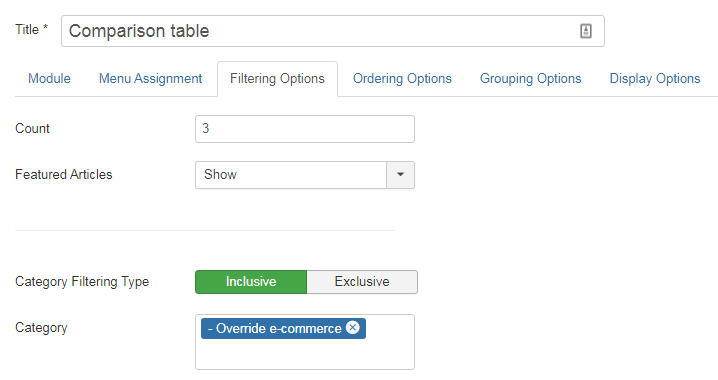
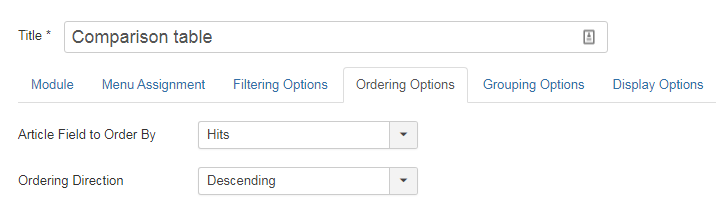
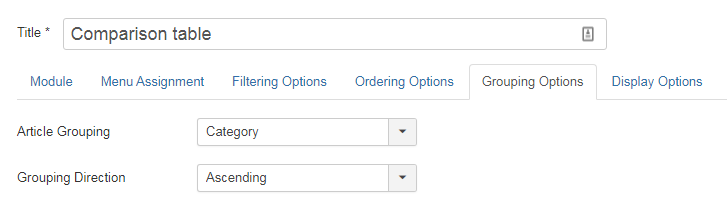
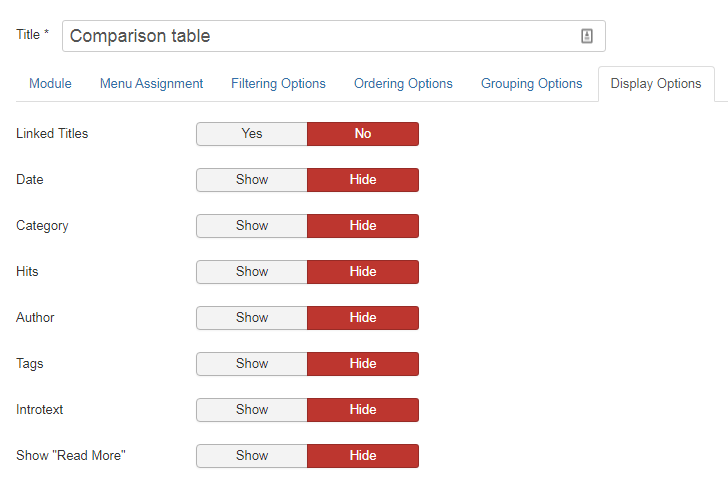
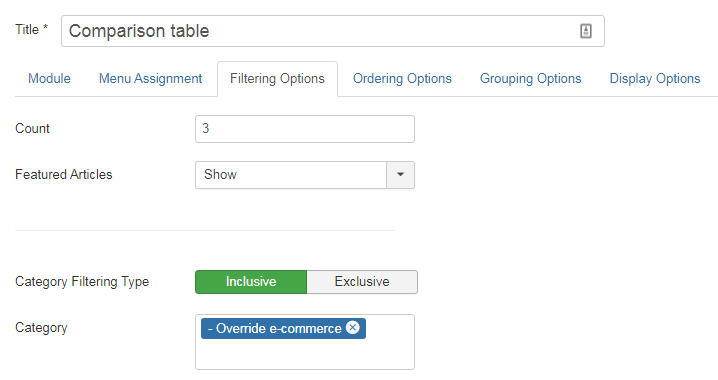
Here are the different parameters I have setup for this module:

Articles Categorie Module - Filtering Options

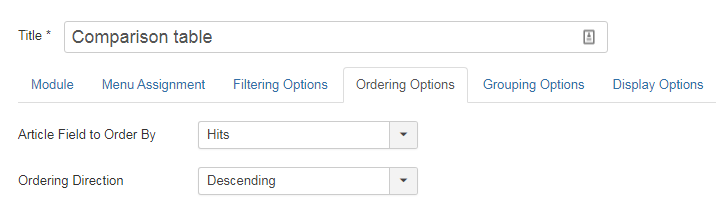
Articles Categorie Module - Ordering Options

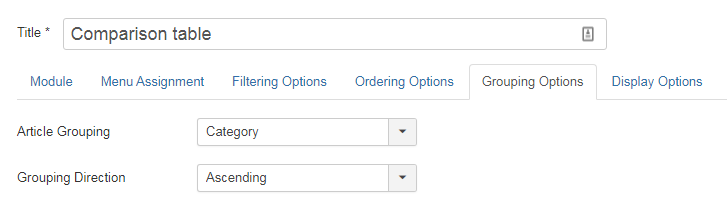
Articles Categorie Module - Grouping Options

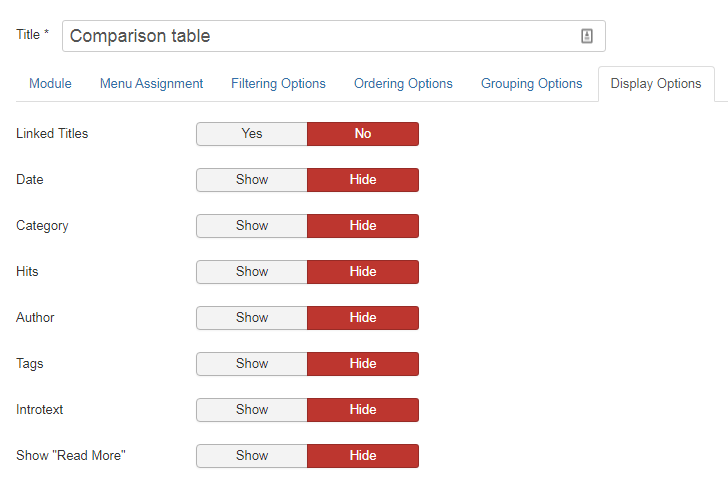
Articles Categorie Module - Display Options
In the display options, we can activate the link on the titles if we want to allow users to access other products. In this case, we will have to adapt the override accordingly.
For now, the rendering of the module does not match what I showed you earlier. Rest assured, we'll see that in the third tutorial.
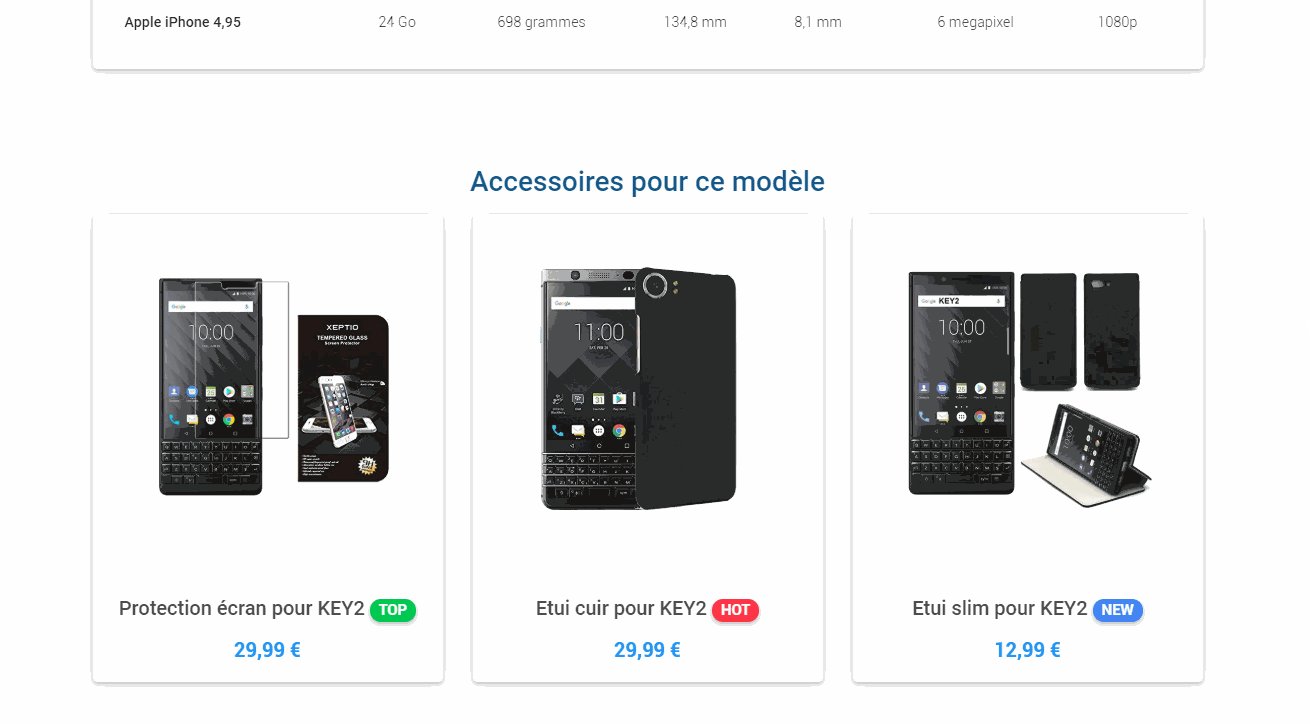
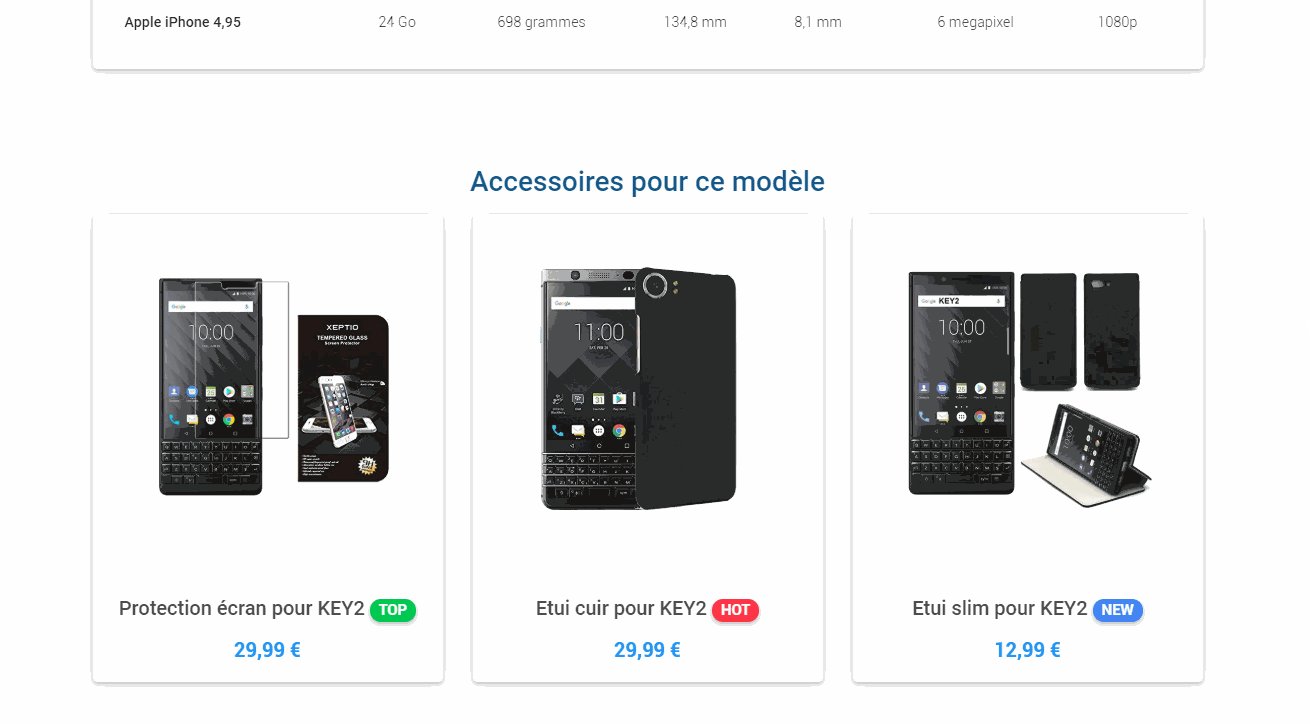
The complementary products
And we have already arrived at the last part of our e-commerce page.
The accessories displayed here are also articles created in Joomla and for which we must have at least: a title, an intro image, a price (custom field) and we have added a keyword in the meta keyword tag.
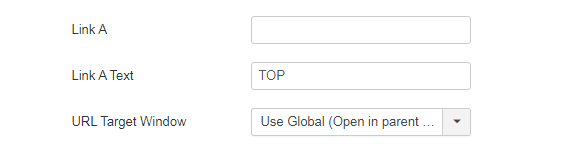
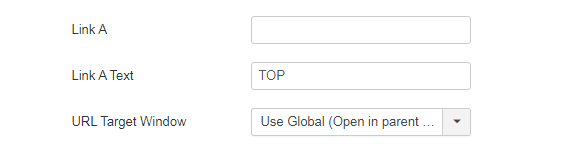
To display the badge next to the product name, we use the links text field (in the Images and links tab).

Link A text
I remind you that it is thanks to the keyword contained in the keyword tag that your accessories will be displayed on the corresponding product page. We can therefore have an accessory that appears on several different products if at least one of the keywords matches.
Once we've created all our accessoiries products articles in Joomla, all we have to do is create a new Related Articles module and publish it on the right page and in the right module position of your template.
In the next and last part of this tutorial, we will deeply modify the display of this module thanks to a (big) override.
Conclusion
There we have it, we have just finished the second part of this tutorial dedicated to overrides in Joomla. Admit, it wasn't as complicated as you thought!
Take the time to reread the different parts, to test, modify and why not, improve what you want so that everything is perfectly suited to the design of your project.
See you in a few days to see hwo to transform the visual aspect of these three parts thanks to Joomla and to overrides.
Because nothing beats a (good) tutorial to understand and learn, I suggest you follow this series of articles which will allow you to discover HTML code and the creation of overrides in Joomla. In order to explain the entire design and then production process in detail, we are going to design an e-commerce page from A to Z including the following three parts:
- the presentation of a product with its title, its description, a shopping cart button, its price and a slideshow to display different images of the product,
- a comparison table with differents products related to the item,
- and some complementary products, also related to the item.
In the first tutorial How to Create Overrides in Joomla,, we saw in detail how to design and realize these three parts in HTML code. These parts are static, that is to say that the contents will not change until you modify the code.
In this second tutorial, we will see how to prepare our content, how to organize it in order to make these parts dynamic, that is to say that the contents will change automatically as soon as you update an article or a module in Joomla.
And finally in the third and last tutorial, I'll show you how to create the overrides in Joomla to get the next product page:

Creation of a product page using overrides in Joomla
This tutorial is created with framework
Material Design Bootstrap framework. If some CSS classes used here did not match your framework, then you will need to adapt them.
How to Create Overrides in Joomla
The product sheet
To complete this part, we are simply going to create an article. But before we rush to create our articles, it's important to take a few minutes to see how we're going to organize our content. Indeed, Joomla is very powerful at this level and it would be a shame not to take advantage of this power by not organizing its content in an efficient and relevant way.
In Joomla, an article must be categorized. This is the only constraint we have. The good news is that we can create and nest as many categories as we want. Let's try to schematize what the categorization of our articles could look like for our e-commerce project:

Organization of article categories in Joomla
So we can better structure and organize the way we are going to publish our articles. And as we will see a little later, this will come in handy when we use the modules.
Once you have found an organization perfectly suited to the content structure of your project, you will have taken a very big step and you will see that it will greatly simplify the management of your site on a daily basis.
Now, let's see what we need to design and create our product sheet.
To display a slideshow in Joomla without installing any extension (that's the goal of this tutorial), we will have to use the custom fields. Again, this native Joomla feature gives us great flexibility to display virtually anything we want where we want it.
To simplify this step and since a picture is worth a thousand words, here is one that should inspire you:
- In green, everything managed with the article : the product title and its description.
- In red, everything managed with the custom fields : the slideshow, the product features, the price, the shipping fees and the link on the add-t-cart button.
There we have it, we can start creating our group of fields which will only be dedicated to products in the Phones category (unless you do not need the same fields for other product lines of your store).
As we are not limited by Joomla, we can create several groups of fields to separate what relates to the product sheet, what will be displayed in the comparison table and what will be useful for the accessories part. Here there are no truths, it's up to you to decide according to the nature of your project.

Custom fields for the comparison table
To summarize, we will need to create the following custom fields to display the product sheet:
- Slideshow : 3 fileds to display the images of the slideshow
- Features : 5 fields to display the product features
- Price : 1 field to display the price,
- Shipping fees : 1 field to display the shipping fees
- Button : 1 field to add the link on the "Add to cart" button
Before you start writing your articles, make sure you have all the information for each of your products, namely: images, descriptions, technical characteristics, etc. so as not to waste time and to be efficient.
To make the link between the product sheet and the accessories presented at the bottom of the page, we must add at least one keyword in the meta keyword of the article product and in each article matching accessories. It is thanks to this that the accessories related to our product will automatically appear on our product page.

Meta keyword content
For the moment, our product sheet does not look like the demo. Don't panic, changing the rendering is the override's job and that's what we'll see in the next episode.
The comparison table
Since we are using Joomla articles to create our product sheets, we will therefore have to use the Joomla Articles category module to dynamically generate this table.
Indeed, since ourProducts articles are stored in the Telephones category, this module can very easily display the data coming from all the articles in the category of our choice.
As we saw previously, we need to create the custom fields in order to display this data in the table. Note that it is quite possible for us to display the content of these fields in the product sheet.
Once the custom fields of our articles are filled in, just create a new Articles category module and assign it to the right page and the right module position of your template (below the content).
Here are the different parameters I have setup for this module:

Articles Categorie Module - Filtering Options

Articles Categorie Module - Ordering Options

Articles Categorie Module - Grouping Options

Articles Categorie Module - Display Options
In the display options, we can activate the link on the titles if we want to allow users to access other products. In this case, we will have to adapt the override accordingly.
For now, the rendering of the module does not match what I showed you earlier. Rest assured, we'll see that in the third tutorial.
The complementary products
And we have already arrived at the last part of our e-commerce page.
The accessories displayed here are also articles created in Joomla and for which we must have at least: a title, an intro image, a price (custom field) and we have added a keyword in the meta keyword tag.
To display the badge next to the product name, we use the links text field (in the Images and links tab).

Link A text
I remind you that it is thanks to the keyword contained in the keyword tag that your accessories will be displayed on the corresponding product page. We can therefore have an accessory that appears on several different products if at least one of the keywords matches.
Once we've created all our accessoiries products articles in Joomla, all we have to do is create a new Related Articles module and publish it on the right page and in the right module position of your template.
In the next and last part of this tutorial, we will deeply modify the display of this module thanks to a (big) override.
Conclusion
There we have it, we have just finished the second part of this tutorial dedicated to overrides in Joomla. Admit, it wasn't as complicated as you thought!
Take the time to reread the different parts, to test, modify and why not, improve what you want so that everything is perfectly suited to the design of your project.
See you in a few days to see hwo to transform the visual aspect of these three parts thanks to Joomla and to overrides.