Modifier le template de Joomla 4
Modifier le template par défaut de Joomla 4 n'est pas une opération compliquée comme vous allez le voir dans cet article.
Modifier son template dans Joomla 4
Il y a deux façons de modifier son template : la bonne et la mauvaise.
- la mauvaise : travailler sur les fichiers d'origine du template,
- la bonne : créer de nouveaux fichier ou copier les fichiers d'origine.
Pourquoi faut-il procéder de la sorte ?
Simplement parce que si vous travaillez directement sur les fichiers d'origine, vous perdrez toutes vos modifications lors de la prochaine mise à jour de votre template.
La modification des fichiers de style CSS permet de personnaliser l'affichage du template de son site. On peut également modifier les fichiers source pour apporter des changements plus conséquents au code du template, d'un composant ou d'un module. Pour travailler sereinement et proprement, nous allons voir comment surcharger (overrider en anglais) le template Cassiopeia.
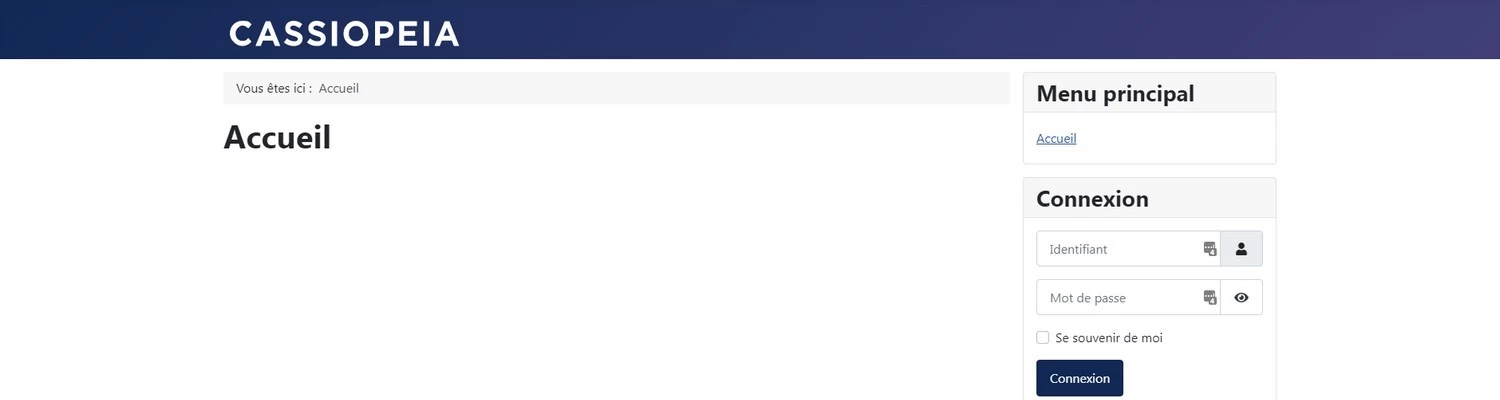
Dans cet exercice, nous allons modifier le template Cassiopeia en partant de ça :

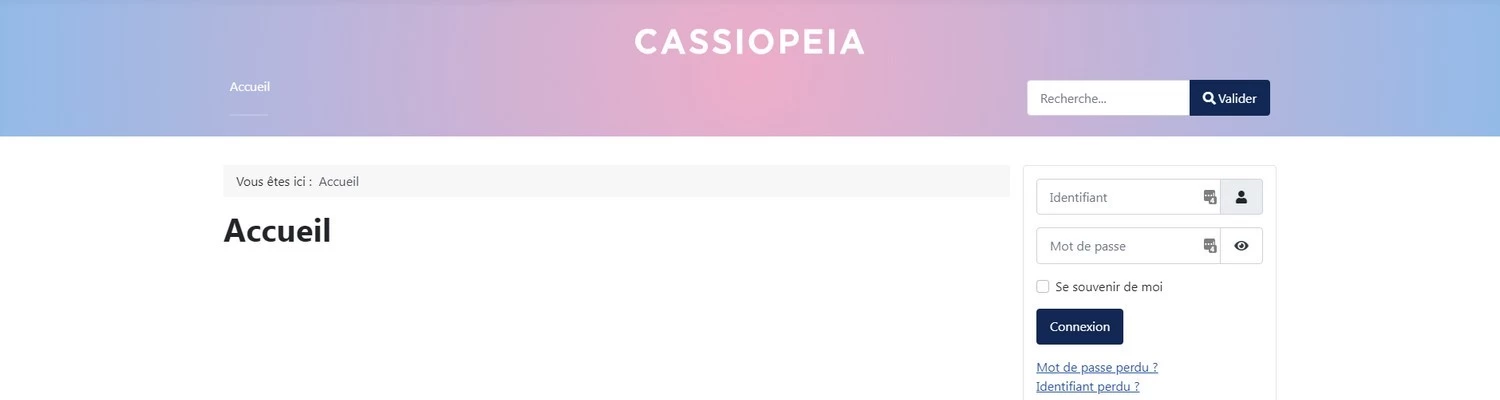
pour arriver à cela :

Voici la liste des modifications que vous allez apporter à votre template :
- Changer la position de certains modules
- Changer la couleur de l'en-tête
- Centrer le titre du site
Bien sur, il est possible d'en faire beaucoup plus (le site sur lequel vous naviguez est lui aussi réalisé avec Cassiopeia que j'ai un peu customisé ^^). L'important ici est que vous appreniez les bonnes pratiques pour modifier proprement votre template dans Joomla 4.
Pour réaliser tout cela dans les règles de l'art, nous devons d'abord passer par une étape prélimiaire.
Créer un fichier user.css
Avec Cassiopeia, le fichier user-defined s'appelle user.css et non custom.css, comme c'est souvent le cas avec les autres templates Joomla.
Les modifications des fichiers css peuvent en principe être effectuées directement dans les fichiers css de Cassiopeia. Cependant, si ces fichiers sont écrasés lors d'une mise à jour de Joomla, vous devrez réécrire toutes vos modifications. A chaque fois... C'est la mauvaise méthode à ne surtout pas faire.
Pour éviter cela, il existe une alternative plus sensée. Un fichier user.css est créé et dans lequel toutes les modifications souhaitées sont écrites. De cette manière, ce fichier user.css ne sera pas écrasé lors d'une mise à jour de Joomla ou du template. C'est la bonne méthode à appliquer.
Pour créer le fichier user.css, procédez comme suit :
- Ouvrez Système depuis le panneau d'administration
- Dans la partie Templates, cliquez sur Templates du site,
- Ouvrez Cassiopeia en cliquant sur "Cassiopeia - Détails et fichiers",
- Cliquez sur le bouton Nouveau fichier
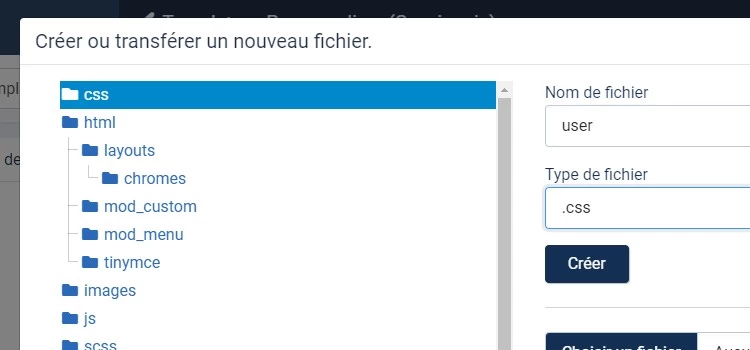
- Sélectionnez le répertoire css dans la fenêtre modale ouverte
- Dans le champ "Nom du fichier", indiquez user
- En dessous, sélectionnez css pour "Type de fichier"
- Cliquez enfin sur le bouton Créer

Joomla a maintenant créé le fichier css suivant : templates/cassiopeia/css/user.css
Chaque fois qu'une page est appelée, Joomla vérifie s'il existe un fichier user.css puis l'ajoute au code source du site. Un éditeur tel que Notepad++ peut être utilisé pour l'édition de ce fichier. L'édition depuis le backend (gestionnaire de modèles) est également possible.
Dupliquer le template par défaut de Joomla 4
À chaque mise à jour de Joomla, les fichiers de Cassiopeia peuvent être écrasés et réécris. Il est donc vivement conseillé de prendre la bonne habitude de travailler sur une copie de Cassiopeia dès le début.
Important Veuillez noter qu'il s'agit bien d'une copie du template et non d'une copie d'un style du template.
Pour dupliquer votre template, veuillez procéder comme suit :
- Ouvrez Système depuis le panneau d'administration
- Dans la partie Templates, cliquez sur Templates du site,
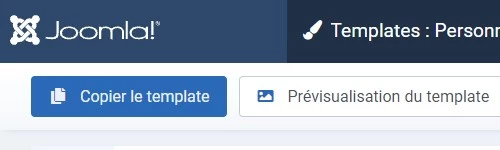
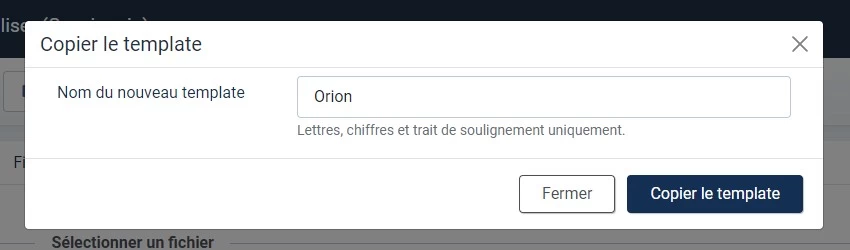
- Cliquez sur le nom du template à copier, puis cliquez sur le bouton Copier le template

- Indiquez un nom pour votre nouveau template et cliquez sur le bouton Copier le template

Dès que votre nouveau template est créé, vous pouvez cliquer sur le bouton Fermer
Votre nouveau template est maintenant affiché dans la liste des templates. Vous pouvez l'utiliser maintenant comme template par défaut. L'intérêt de cette manipulation est qu'il ne sera pas écrasé lors d'une mise à jour de Joomla.
Info Vous ne pouvez pas supprimer un template depuis le gestionnaire de templates. Par contre, un template peut être désactivé ou désinstallé. Pour cela, ouvrez Système puis dans le bloc Gestion, cliquez sur Extensions. Filtrez pour n'afficher que les templates, puis sélectionnez celui de votre choix et effectuez l'action souhaitée !
Modifions Cassiopeia, le template de Joomla 4
Changer la position de certains modules
Pour commencer, nous allons afficher le menu principal à gauche sous le titre du site et ajouter une barre de recherche dans l'en-tête.
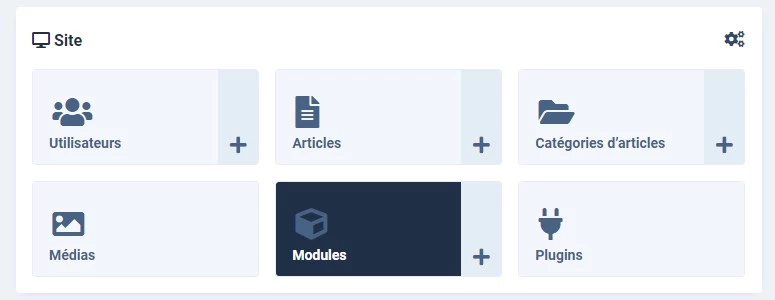
Ouvrez Modules depuis le panneau d'administration.

Ouvrez le module Menu principal et dans la colonne de droite, sélectionnez la position Menu.
Enregistrez et refermez le module.
Rafraichissez votre page d'accueil pour constater que le menu s'affiche désormais sous le titre du site.
Changer la couleur de l'en-tête
Si vous souhaitez adapter Cassiopeia à votre charte graphique, alors ce qui suit est pour vous.
Dans notre exemple, j'ai choisi un (très beau) dégradé réalisé sur cssgradient.io.
J'ai copié le code CSS généré dans mon presse-papier.
J'ai ensuite ouvert le fichier user.css de mon template, collé le code récupéré et ajouté les règles suivantes :
.container-header {
position: relative;
padding: 10px 0;
z-index: 10;
margin-bottom: 20px;
box-shadow: 0 5px 5px rgba(0, 0, 0, 0.03) inset;
background: rgb(238,174,202); /* code généré par https://cssgradient.io */
background: radial-gradient(circle, rgba(238,174,202,1) 0%, rgba(148,187,233,1) 100%); /* code généré par https://cssgradient.io */
}Après enregistrement de la saisie, il ne reste plus qu'à rafraichir la page du site pour voir la nouvelle en-tête apparaitre.
Centrer le titre du site
Pour centrer horizontalement un élément en CSS, il existe plusieurs solutions mais la plus simple ici est margin: auto;, tout simplement.
On reprend notre fichier user.css de notre template et on y ajoute une nouvelle ligne, comme ceci:
.container-header .navbar-brand {margin: auto;}Enregistrez et vérifiez que tout s'affiche bien comme prévu en frontend.
Pour aller plus loin
Voici quelques liens qui pourraient vous être utile: