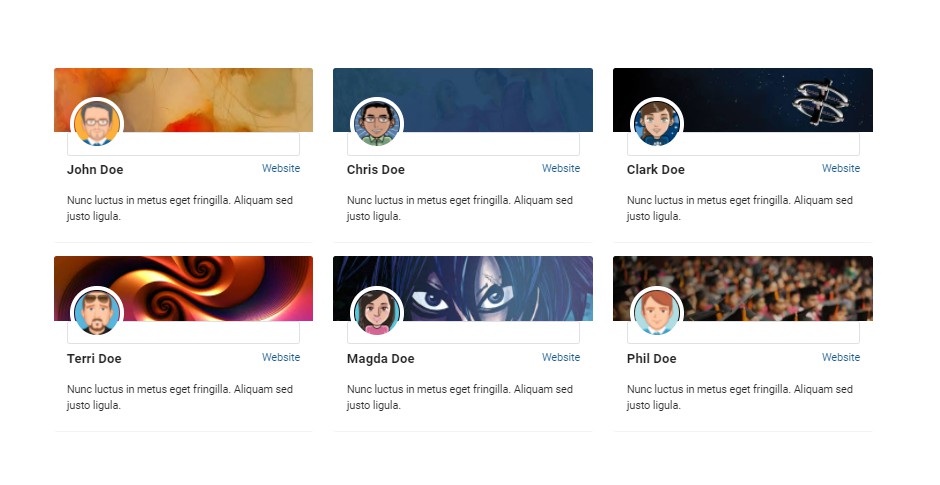
This Joomla 4 override allows you to display a list of users in a social media style simply using Joomla's mod_articles_category module. At the bottom of this article, you can download the files of the override.
Joomla 4 frontend rendering

PhP markup
<?php
/**
* @package Joomla.Site
* @subpackage mod_articles_category
* @author web-eau.net
* @copyright (C) 2010 Open Source Matters, Inc. <https://www.joomla.org>
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
use Joomla\CMS\Helper\ModuleHelper;
use Joomla\CMS\Layout\LayoutHelper;
use Joomla\CMS\HTML\HTMLHelper;
use Joomla\Utilities\ArrayHelper;
use Joomla\CMS\Router\Route;
$images = json_decode($displayData->images);
if (!$list)
{
return;
}
$img = HTMLHelper::cleanImageURL($images->image_fulltext);
$alt = empty($images->image_fulltext_alt) && empty($images->image_fulltext_alt_empty) ? '' : 'alt="' . htmlspecialchars($images->image_fulltext_alt, ENT_COMPAT, 'UTF-8') . '"';
?>
<div class="friend-list">
<div class="row row-cols-1 row-cols-md-3 g-4<?php echo $moduleclass_sfx; ?>"> <!-- Because we want 3 items per row -->
<?php foreach ($list as $item) : ?>
<div class="col-md-4 col-sm-6">
<div class="friend-card h-100">
<?php
$images = json_decode($item->images);
$item->imageSrc = '';
$item->imageAlt = '';
$item->imageCaption = '';
$item->imageSrc = htmlspecialchars($images->image_fulltext, ENT_COMPAT, 'UTF-8');
$item->imageAlt = htmlspecialchars($images->image_fulltext_alt, ENT_COMPAT, 'UTF-8');
if ($images->image_intro_caption)
{
$item->imageCaption = htmlspecialchars($images->image_fulltext_caption, ENT_COMPAT, 'UTF-8');
}
?>
<!-- Header banner / Image fulltext -->
<div class="img-intro pull cover">
<div class="img-intro pull-<?php echo htmlspecialchars($images->float_first); ?>">
<figure class="newsflash-image">
<?php echo LayoutHelper::render(
'joomla.html.image',
[
'src' => $item->imageSrc,
'alt' => $item->imageAlt,
]
); ?>
<?php if (!empty($item->imageCaption)) : ?>
<figcaption>
<?php echo $item->imageCaption; ?>
</figcaption>
<?php endif; ?>
</figure>
</div>
</div>
<!-- Avatar / Intro image -->
<div class="card-info">
<div class="img-thumbnail img-intro pull">
<?php
$article_images = json_decode($item->images);
$article_image = '';
$article_image_alt = '';
if(isset($article_images->image_intro) && !empty($article_images->image_intro)) {
$article_image = $article_images->image_intro;
$article_image_alt = $article_images->image_intro_alt;
}?>
<a href="<?php echo $item->link; ?>">
<img class="profile-photo-lg" src="<?php echo $article_image; ?>" alt="<?php echo $article_image_alt; ?>" >
</a>
</div>
<div class="friend-info pt-2">
<div class="d-flex justify-content-between">
<!-- Name / Article title -->
<div class="me-auto">
<h5><strong>
<?php if ($params->get('link_titles') == 1) : ?>
<?php $attributes = ['class' => 'mod-articles-category-title ' . $item->active]; ?>
<?php $link = htmlspecialchars($item->link, ENT_COMPAT, 'UTF-8', false); ?>
<?php $title = htmlspecialchars($item->title, ENT_COMPAT, 'UTF-8', false); ?>
<?php echo HTMLHelper::_('link', $link, $title, $attributes); ?>
<?php else : ?>
<?php echo $item->title; ?>
<?php endif; ?>
</strong></h5>
</div>
<!-- Link / article category -->
<div class="">
<div class="">
<?php echo $item->displayCategoryTitle; ?>
</div>
</div>
</div>
<!-- Bio / Intro text -->
<?php if ($params->get('show_introtext')) : ?>
<p class="mod-articles-category-introtext small">
<?php echo $item->displayIntrotext; ?>
</p>
<?php endif; ?>
</div>
</div>
</div>
</div>
<?php endforeach; ?>
</div>
</div>CSS
.friend-list .friend-card{
border-radius: 4px;
border-bottom: 1px solid #f1f2f2;
overflow: hidden;
margin-bottom: 20px;
}
.friend-list .friend-card .card-info{
padding: 0 20px 10px;
}
.friend-list .friend-card .card-info img.profile-photo-lg{
margin-top: -60px;
border: 7px solid #fff;
}
img.profile-photo-lg {
height: 80px;
width: 80px;
border-radius: 50%;
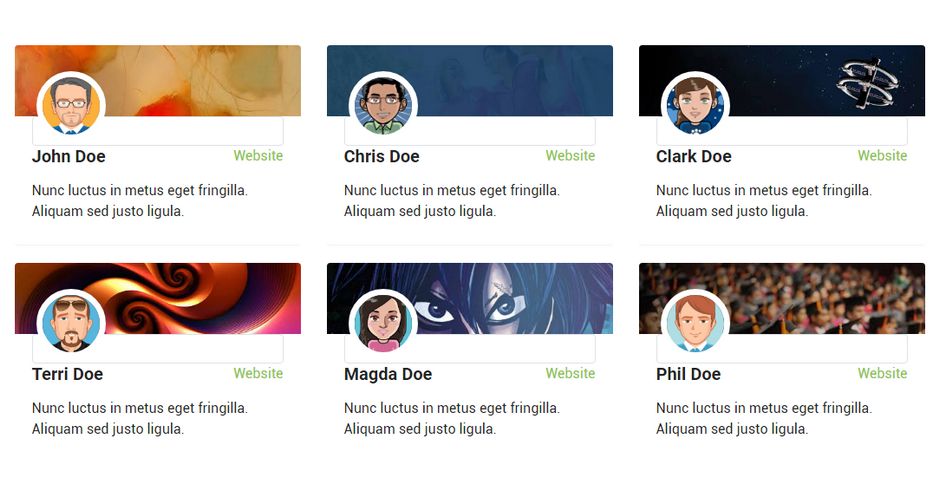
}This Joomla 3 override allows you to display a list of users in a social media style simply using Joomla's mod_weblinks module. At the bottom of this article, you can download the files of the override.
Joomla 3 frontend rendering

PhP markup
<?php
/**
* @package Joomla.Site
* @subpackage Weblinks
* @author web-eau.net
* @copyright Copyright (C) 2005 - 2017 Open Source Matters, Inc. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
?>
<?php if ($params->get('groupby', 0)) : ?>
<?php $cats = array(); ?>
<?php $cols = $params->get('groupby_columns', 3); ?>
<?php foreach ($list as $l) : ?>
<?php $cats[] = array('catid' => $l->catid, 'title' => $l->category_title); ?>
<?php endforeach; ?>
<?php $cats = array_values(array_map('unserialize', array_unique(array_map('serialize', $cats)))); ?>
<?php foreach ($cats as $k => $cat) : ?>
<?php $items = array(); ?>
<?php foreach ($list as $item) : ?>
<?php if ($item->catid == $cat['catid']) : ?>
<?php $items[] = $item; ?>
<?php endif; ?>
<?php endforeach; ?>
<?php if ($cols > 1) : ?>
<?php if ($k % $cols == 0) : ?>
<div class="row row-fluid">
<?php endif; ?>
<div class="span<?php echo (12 / $cols); ?>">
<?php endif; ?>
<?php if ($params->get('groupby_showtitle', 1)) : ?>
<h4><?php echo htmlspecialchars($cat['title'], ENT_COMPAT, 'UTF-8'); ?></h4>
<?php endif; ?>
<ul class="weblinks<?php echo $moduleclass_sfx; ?>">
<?php foreach ($items as $item) : ?>
<li>
<?php $link = $item->link; ?>
<?php
switch ($item->params->get('target', 3))
{
case 1:
// Open in a new window
echo '<a href="' . $link . '" target="_blank" rel="noopener" rel="' . $params->get('follow', 'nofollow') . '">' .
htmlspecialchars($item->title, ENT_COMPAT, 'UTF-8') . '</a>';
break;
case 2:
// Open in a popup window
echo "<a href=\"#\" onclick=\"window.open('" . $link . "', '', 'toolbar=no,location=no,status=no,menubar=no,scrollbars=yes,resizable=yes,width=780,height=550'); return false\">" .
htmlspecialchars($item->title, ENT_COMPAT, 'UTF-8') . '</a>';
break;
default:
// Open in parent window
echo '<a href="' . $link . '" rel="noopener" rel="' . $params->get('follow', 'nofollow') . '">' .
htmlspecialchars($item->title, ENT_COMPAT, 'UTF-8') . '</a>';
break;
}
?>
<?php if ($params->get('description', 0)) : ?>
<?php echo nl2br($item->description); ?>
<?php endif; ?>
<?php if ($params->get('hits', 0)) : ?>
<?php echo '(' . $item->hits . ' ' . JText::_('MOD_WEBLINKS_HITS') . ')'; ?>
<?php endif; ?>
</li>
<?php endforeach; ?>
</ul>
<?php if ($cols > 1) : ?>
</div>
<?php if(($k + 1) % $cols == 0 || $k == count($cats) - 1) : ?>
</div>
<?php endif; ?>
<?php endif; ?>
<?php endforeach; ?>
<?php else : ?>
<div class="container">
<div class="friend-list">
<div class="row <?php echo $moduleclass_sfx; ?>">
<?php foreach ($list as $item) : ?>
<div class="col-md-4 col-sm-6">
<div class="friend-card">
<?php $images = json_decode($item->images); ?>
<?php if (isset($images->image_first) and !empty($images->image_first)) : ?>
<div class="img-intro pull-<?php echo htmlspecialchars($images->float_first); ?>">
<img alt="" class="img-responsive cover" src="<?php echo $images->image_first; ?>" />
</div>
<?php endif; ?>
<div class="card-info">
<?php $images = json_decode($item->images); ?>
<?php if (isset($images->image_second) and !empty($images->image_second)) : ?>
<div class="img-thumbnail img-intro pull-<?php echo htmlspecialchars($images->float_second); ?>">
<img alt="" class="profile-photo-lg" src="<?php echo htmlspecialchars($images->image_second); ?>" />
</div>
<?php endif; ?>
<div class="friend-info pt-2">
<div class="d-flex justify-content-between">
<div class="">
<h5><strong>
<?php echo htmlspecialchars($item->title, ENT_COMPAT, 'UTF-8'); ?>
</strong></h5>
</div>
<div class="">
<?php $link = $item->link; ?>
<?php
switch ($item->params->get('target', 3))
{
case 1:
// Open in a new window
echo '<a ref="' . $link . '" class="---" target="_blank" rel="noopener" rel="' . $params->get('follow', 'nofollow') . '">website</a>';
break;
case 2:
// Open in a popup window
echo "<a class=\"---\" ref=\"#\" onclick=\"window.open('" . $link . "', '', 'toolbar=no,location=no,status=no,menubar=no,scrollbars=yes,resizable=yes,width=780,height=550'); return false\">" .
htmlspecialchars($item->title, ENT_COMPAT, 'UTF-8') . '</a>';
break;
default:
// Open in parent window
echo '<a ref="' . $link . '" class="---" rel="noopener" rel="' . $params->get('follow', 'nofollow') . '">Website</a>';
break;
}
?>
</div>
</div>
<?php if ($params->get('description', 0)) : ?>
<p><?php echo nl2br($item->description); ?></p>
<?php endif; ?>
</div>
</div>
</div>
</div>
<?php endforeach; ?>
</div>
</div>
</div>
<?php endif; ?>CSS
.friend-list .friend-card{
border-radius: 4px;
border-bottom: 1px solid #f1f2f2;
overflow: hidden;
margin-bottom: 20px;
}
.friend-list .friend-card .card-info{
padding: 0 20px 10px;
}
.friend-list .friend-card .card-info img.profile-photo-lg{
margin-top: -60px;
border: 7px solid #fff;
}
img.profile-photo-lg {
height: 80px;
width: 80px;
border-radius: 50%;
}