Ajouter, retirer, changer des positions du template
Dans cet article, vous allez voir comment ajouter, retirer et changer des positions dans le template par défaut de Joomla 4. Cassiopeia, comme les autres templates pour Joomla, est composé de plusieurs positions dans lesquelles vous pouvez publier un ou plusieurs modules différents. Les positions sont des emplacements dans lesquels vous pouvez afficher du contenu, des images, une barre de recherche, un formulaire de connexion, un menu, etc : les possibilités sont quasiment infinies.
Notre template Cassiopeia dispose d'un certain nombre de positions de module par défaut. L'emplacement de ces positions est déterminé dans le fichier index.php de Cassiopeia. Voici la "carte" de ces positions :

Source: cassiopeia.joomla.com
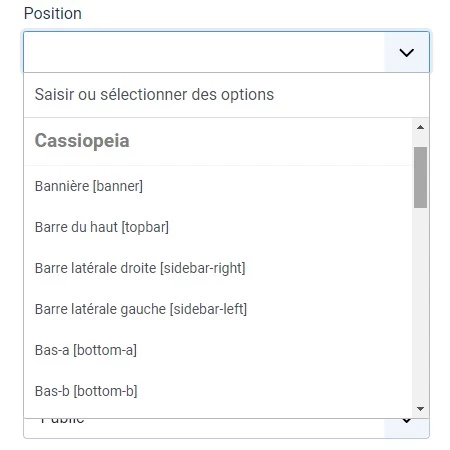
Vous retrouvez le nom de ces positions dans la liste déroulante des positions dans les paramètres des modules :

Au cours de cet article, nous allons voir comment ajouter, retirer et changer des positions dans notre template Cassiopeia.
Ajouter, retirer, changer des positions de Cassiopeia
Ajouter une position dans le template Cassiopeia
Par défaut, Cassiopeia offre dix sept positions différentes pour afficher votre contenu. Dans certains cas, cela peut s'avérer insuffisant et il faut alors ajouter de nouvelles positions, ce qui implique de devoir éditer les fichiers suivants :
- index.php
- templateDetails.xml
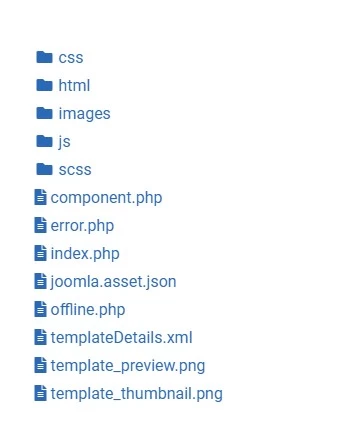
Vous trouverez ces deux fichiers dans l'arborescence de votre template en ouvrant "Extensions" puis "Templates".
Dans le menu latéral de gauche, cliquez sur "Templates" puis sur "Cassiopeia Détails et fichiers".

Comme nous l'avons vu au cours de l'article Modifications avancées d'un template, nous travaillerons sur une copie de notre template Cassiopeia.
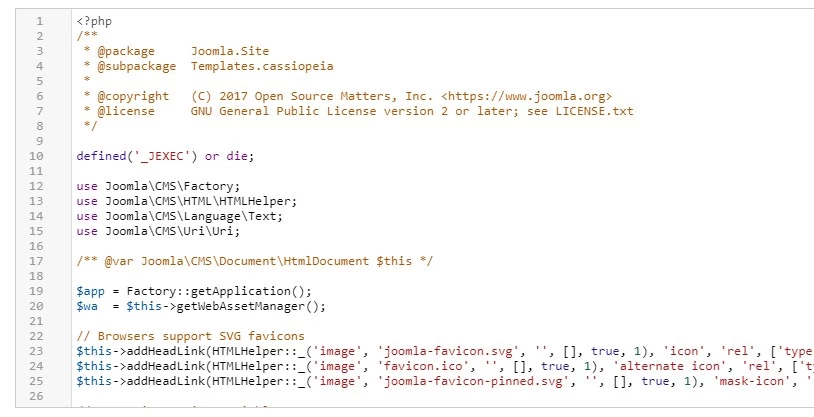
Dans l'arborescence des fichiers du template, cliquez sur index.php. Le contenu du fichier apparait alors dans l'éditeur de texte dans la partie droite de votre écran.

Pour les besoins de cet exercice, nous allons ajouter une position de template que nous appelerons top-content et qui devra s'afficher au dessus de la position main-top.
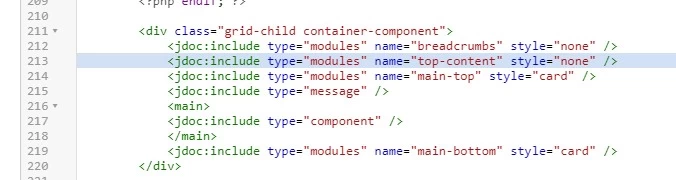
Faites défiler le code dans l'éditeur pour trouver les lignes suivantes :
<jdoc:include type="modules" name="breadcrumbs" style="none" />
<jdoc:include type="modules" name="main-top" style="card" />Entre ces deux lignes, vous ajoutez le code suivant :
<jdoc:include type="modules" name="top-content" style="none" />Vous devez obtenir ceci :

Editons maintenant le fichier templateDetails.xml.
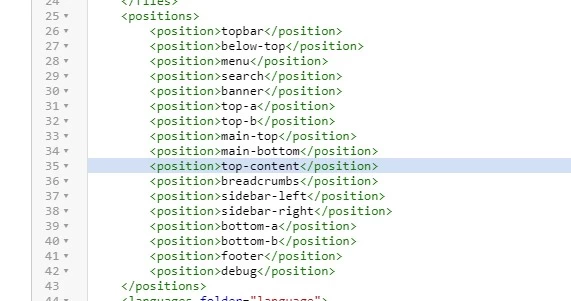
Les positions du templates sont listées ici, entre les lignes 25 et 42. Nous allons donc ajouter notre position top-content en insérant le code suivant :
<position>top-content</position>Enregistrez votre saisie pour obtenir ce résultat :

Pour terminer, nous allons afficher un nouveau module dans cette position pour voir le résultat en frontend. A noter que tant que vous ne publiez rien dans cette position, celle-ci ne s'affichera pas.
Accédez à votre gestionnaire de Modules puis cliquez sur "Nouveau. Choisissez le type de module que vous désirez afficher ("Qui est en ligne" dans cet exemple).
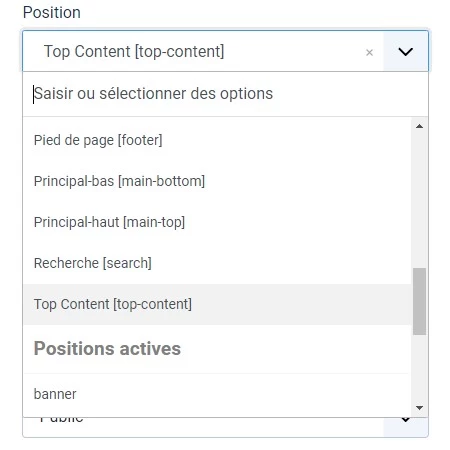
Dans la liste déroulante des positions, vous constatez la présence de notre nouvelle position Top Content

Sélectionnez-la et publiez votre module en l'enregistrant.
Il ne nous reste plus qu'à afficher le frontend pour constater que notre module s'affiche bien et dans la bonne position.

Modifier des positions de Cassiopeia
Retirer une position du template Cassiopeia
Dans cet exemple, nous allons supprimer la position Top B.
Pour rappel, la position Top B est située entre la position Top A et la position Breadcrumbs.
Publiez n'importe quel module dans cette position pour les besoins de cet exercice.

Ouvrez d'abord le fichier templateDetails.xml. Notre position top-b est listée à la ligne 32. Supprimez-la et enregistrer votre modification.
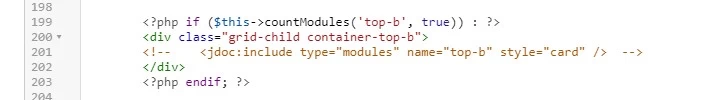
Ouvrez ensuite le fichier index.php. Nous savons où est affichée la position à supprimer à l'écran, cela nous facilite la recherche dans le code. La position top-b est affichée à la ligne 201.
Commentez la ligne 201 pour empêcher qu'elle soit prise en compte lors de l'exécution du fichier index.php comme ceci :

Une fois que vous avez enregistré votre saisie, la position a été supprimée de votre template. Affichez le frontend pour vérifier que votre module a bien disparu.
Editer des positions de Cassiopeia
Déplacer une position du template Cassiopeia
Dans ce dernier exercice, nous allons déplacer la position banner afin de l'afficher avant la position footer.
Pour les besoins de cet article, vous pouvez publier n'importe quel module dans la position banner.
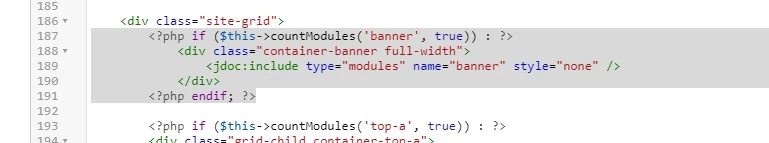
Ouvrez le fichier index.php du template Cassiopeia. La position banner est affichée de la ligne 187 à la ligne 191.

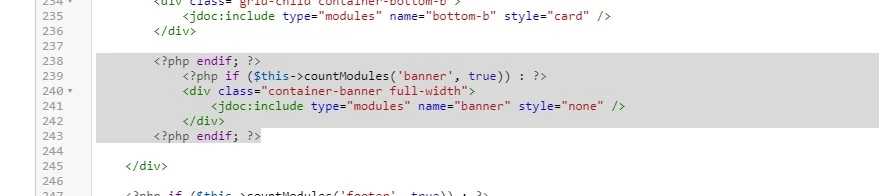
Copiez (CTRL + C), coupez (CTRL + X) toutes les lignes de 187 à 191 et collez-les (CTRL + D) à la ligne 237, c'est à dire avant la balise </div> fermante pour que notre nouvelle position banner s'affiche dans le conteneur principal du template.

Vérifiez en frontend, votre module a bien été déplacé à l'endroit voulu.