Le fil de navigation (autrement appelé fil d'Ariane) est un module natif de Joomla 4 qui permet d'indiquer à vos visiteurs le chemin qu'ils suivent en naviguant sur vos pages. Sa mise en oeuvre peut dérouter certains utilisateurs novices, aussi nous allons voir au travers de ce tutoriel comment utiliser le module Fil de navigation sur votre site Joomla 4.
Utiliser le module Fil de navigation dans Joomla 4
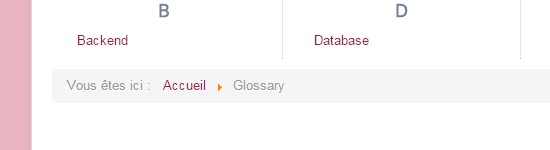
Le module Fil de navigation est une extension native de Joomla 4 qui affiche un fil de navigation dans le site permettant à l'utilisateur de savoir où il se situe :

Si son utilisation est discutable sur un site de quelques pages ou sans profondeur de navigation, il s'avère en revanche fort utile - voire indispensable - sur des sites e-commerce ou des sites de news.
Qui plus est, ce module a également un bienfait en terme de référencement naturel. Pour en aller plus loin sur ce sujet, je vous propose cet article qui vous explique comment tirer parti du fil d'Ariane. Cadeau !
La mise en oeuvre du module Fil de navigation dans Joomla 4
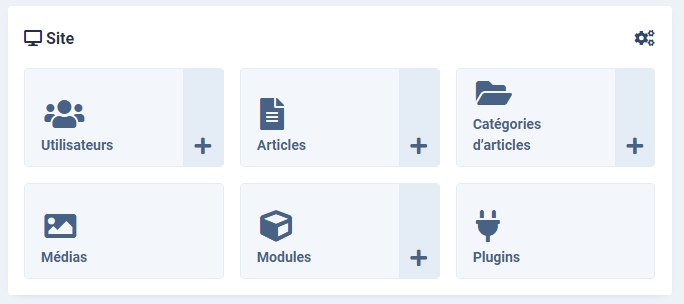
A partir du panneau d'administration, cliquez sur en face de Modules dans la rubrique Site.

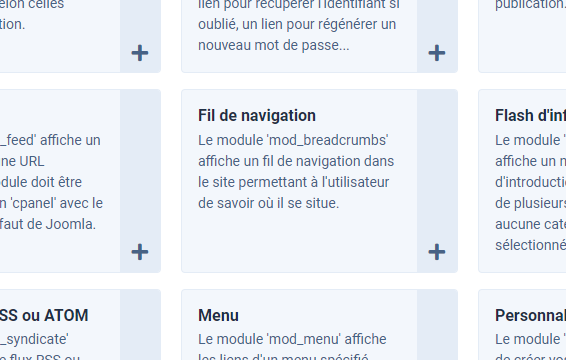
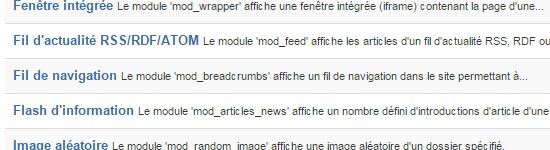
Dans la liste des types de module, repérez et sélectionnez Fil de navigation.

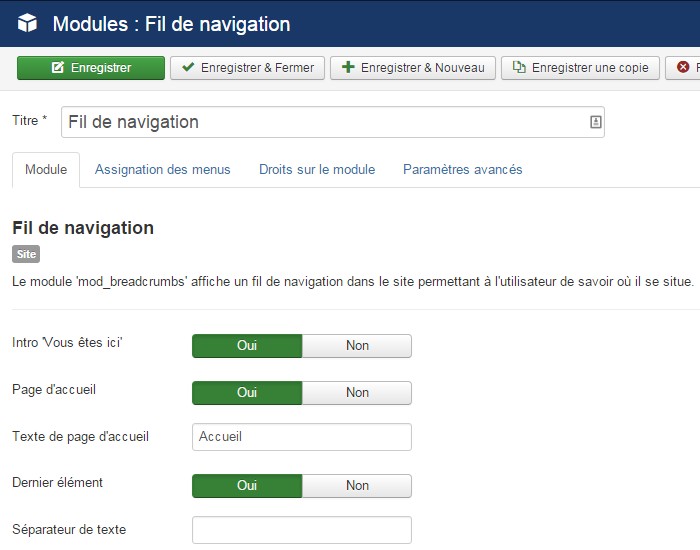
Commencez par donner un titre à votre module.
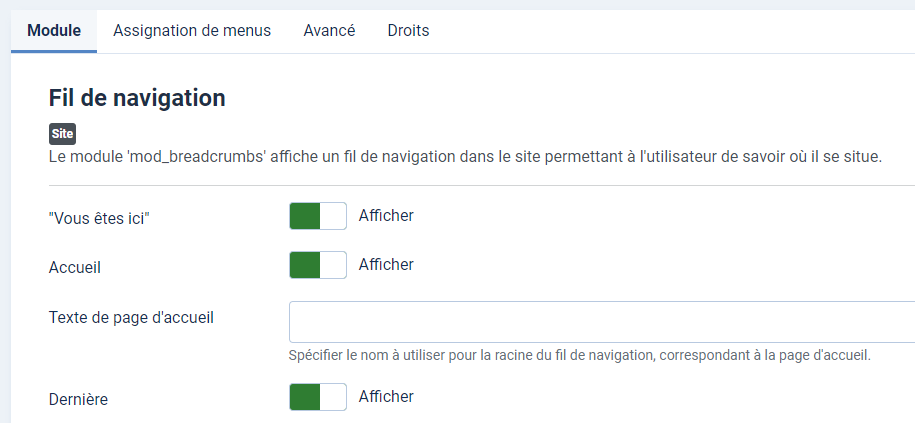
Puis, renseignez les différents paramètres comme suit :

- "Vous êtes ici" : cette option affiche (ou non), le texte d'introduction "Vous êtes ici" dans le fil de navigation,
- Accueil : ce paramètre permet d'afficher (ou non) le fil de navigation sur la page d'accueil du site,
- Texte de page d'accueil : texte libre qui permet d'insérer un titre personnalisé correspondant à la page d'accueil du site (disponible si le paramètre précédent est configuré sur Oui),
- Dernier élément : permet d'afficher (ou non) le dernier élément dans le fil de navigation,
Parmi les autres paramètres à configurer, n'oubliez pas de :
- Sélectionner la position dans laquelle le module doit s'afficher en frontend,
- Choisir si le titre du module doit être affiché (ou non) en frontend,
- Définir la langue du module si votre site est multilingue,
- Assigner les menus sur lesquels le module devra s'afficher en frontend (par défaut, sur toutes les pages),
- Définir le statut sur "publier" pour que le module s'affiche en frontend,
Le fil de navigation (autrement appelé fil d'Ariane) est un module natif de Joomla 3 qui permet d'indiquer à vos visiteurs le chemin qu'ils suivent en naviguant sur vos pages. Sa mise en oeuvre peut dérouter certains utilisateurs novices, aussi nous allons voir au travers de ce tutoriel comment utiliser le module Fil de navigation sur votre site Joomla 3.
Utiliser le module Fil de navigation dans Joomla 3
Le module "Fil de navigation" est une extension native de Joomla 3 qui affiche un fil de navigation dans le site permettant à l'utilisateur de savoir où il se situe.

Si son utilisation est discutable sur un site de quelques pages ou sans réelle profondeur de navigation, il s'avère en revanche fort utile sur des sites e-commerce ou des sites de news.
La mise en oeuvre du module Fil de navigation
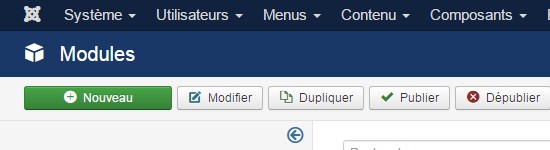
A partir du panneau d'administration, ouvrez Extensions - Modules. Cliquez ensuite sur le bouton Nouveau pour créer votre module Fil de navigation.

Dans la liste des types de module, repérez et sélectionnez Fil de navigation.

Commencez par indiquer un titre à votre module.
Puis, renseignez les différents paramètres comme suit :

- Intro "Vous êtes ici" : cette option affiche (ou non), le texte d'introduction "Vous êtes ici" dans le fil de navigation,
- Page d'accueil : ce paramètre permet d'afficher (ou non) le fil de navigation sur la page d'accueil du site,
- Texte de page d'accueil : texte libre qui permet d'insérer un titre personnalisé correspondant à la page d'accueil du site (disponible si le paramètre précédent est configuré sur Oui),
- Dernier élément : permet d'afficher (ou non) le dernier élément dans le fil de navigation,
- Séparateur de texte : ce champ vous permet d'insérer un séparateur de texte personnalisé qui sera affiché entre les différents éléments du fil de navigation.
Parmi les autres paramètres à configurer, n'oubliez pas de :
- Sélectionner la position dans laquelle le module doit s'afficher en frontend,
- Choisir si le titre du module doit être affiché (ou non) en frontend,
- Définir la langue du module si votre site est multilingue,
- Assigner les menus sur lesquels le module devra s'afficher en frontend (par défaut, sur toutes les pages),
- Définir le statut sur "publier" pour que le module s'affiche en frontend,
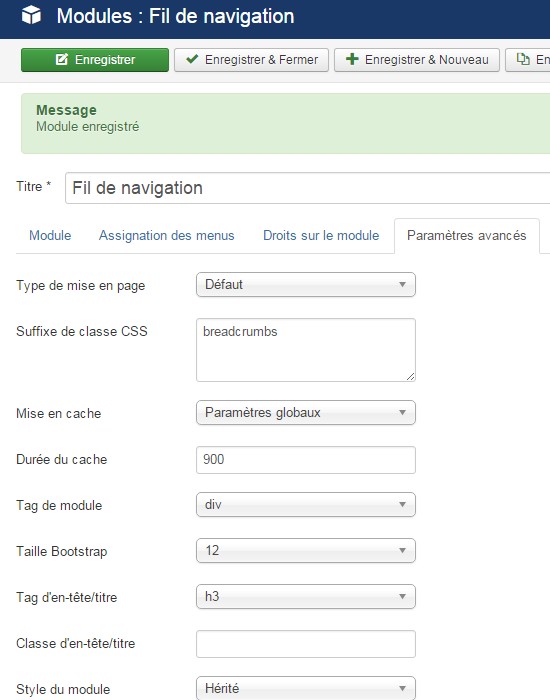
Si votre site s'affiche en pleine largeur (full width), il peut être interessant d'apporter d'autres modifications à votre module dans l'onglet des paramètres avancés :

- Suffixe de classe CSS : par exemple, ajouter la classe CSS
breadcrumbsde Bootstrap, - Taille Bootstrap : indiquer ici la largeur du module (12, si le module s'affiche sur une page en pleine largeur).