La question de la refonte d'un site web a déjà été abordé à plusieurs reprises sur ce blog mais j'avais envie de vous raconter plus en détail certains aspects de ce travail particulier. En effet, compte tenu de l'ampleur des travaux que j'ai réalisé ces derniers mois pour vous livrer cette nouvelle version de web-eau.net, il m'a semblé intéressant de vous raconter le pourquoi et de vous expliquer le comment.
Le but de cet article est principalement de vous montrer qu'une refonte est bien plus qu'un simple relooking, c'est à dire qu'il s'agit d'un processus long, parfois fastidieux et qui nécessite d'avoir une réflexion construite en amont, une vraie organisation tout au long du projet et quelques connaissances techniques. J'espère donc que la lecture de cet article vous fera gagner du temps et que vous menerez votre projet de refonte à son terme.
Sommaire
Pourquoi avoir fait cette refonte ?
Depuis la première version de mon site publiée en septembre 2012, il s'est passé beaucoup de choses sur web-eau.net. Cette refonte est la cinquième version de mon site en 10 ans, c'est à dire que j'améliore et je modernise mon site en moyenne tous les deux ans. Cela peut vous sembler beaucoup mais dans mon domaine, les choses évoluent (très) rapidement. De plus, ce site est ma vitrine professionnelle et elle doit être irréprochable. Et je dois reconnaitre que ce n'était plus vraiment le cas. Ces derniers mois, j'avais relevé plusieurs points de vigilence.
Sortie de Joomla 4
Pour ne rien vous cacher, j'avais hâte de tester (jouer) et d'utiliser Joomla 4, tant ce que j'avais pu lire et entendre sur cette version majeure m'avait mis l'eau à la bouche. Seulement tout comme pour chaque mise à jour d'extensions, je suis du genre patient et je préfère attendre au lieu de me précipiter sur une nouveauté. Ainsi, j'ai profité de cette année pour découvrir tranquillement Joomla 4 et démarrer ces travaux de refonte sans pression, en parallèle de mon activité.
Un an après la sortie officielle de Joomla 4, le choix des extensions disponibles pour cette nouvelle version de Joomla est également beaucoup plus étoffé. Et les premières publications de la Communauté m'ont aidé à réaliser ce nouveau site.
 Portail d'accueil de Joomla 4 en français
Portail d'accueil de Joomla 4 en français
Site Web vieillissant
La précédente version de mon site utilisait le template Helix Ultimate, qui est un bon template gratuit. Cependant, ce template repose sur un framework (une sorte de couche supplémentaire entre Joomla et le template) et cela alourdit le site, quoi qu'on fasse. Si cela permet d'avoir une interface disposant de nombreux réglages, cela a un coût indéniable en terme de performances. Et graphiquement, je ne sais pas ce que vous en pensiez mais je le trouvais vieillot.
Qui plus est, j'ai été confronté - comme d'autres utilisateurs - à des mises à jour compliquées du template, ce qui me faisait perdre du temps inutilement. Après plusieurs mises à jours capricieuses, je ne pouvais plus voir mon site et je vous avoue que je n'avais plus très envie de m'en occuper. Signe qu'il était grand temps de changer !
Site Web incohérent
La première version de ce site a été réalisée sur Joomla 2.5 et j'ai fait évolué le CMS au fil des versions mineures. Le passage vers Joomla 3 avait été fait par le biais d'une migration, ce qui est beaucoup plus rapide qu'une refonte. Revers de la médaille: mon site s'alourdissait et perdait en cohérence au fil des ajouts. Le souci est que tous les travaux que j'ai réalisé au fil des ces années ont fini par engendrer un édifice bancal.
Point sobriété numérique
Site version 4 : 609 liens de menu
Site version 5 : 206 liens de menu
Par exemple, j'ai commencé à rédiger des articles en anglais sur ce blog en 2019. En soi, l'idée est bonne sauf que mon site n'étant pas multilingue, la balise langue de ces pages reste erronée <html lang="fr-fr" dir="ltr">, ce qui est assez problématique... et pas top pour un pro du web !
Comme je voulais aussi avoir un site nativement multilingue, je devais revoir une partie de la structure et de la hiérarchie de mes contenus. Ce critère rendait de facto le choix de la refonte de plus en plus évident.
Site Web trop lent
Comme évoqué plus haut, un framework a un coût en terme de performances. Vous pouvez toujours essayer d'optimiser votre site, vous trainerez toujours des fichiers et cela vous pénalisera. J'étais arrivé au bout de cette logique et quoi que je fasse, mon site ne pouvait plus être amélioré. La menace de Google avec les Core Web Vitals n'a été qu'un prétexte pour me pousser à refondre mon site car ma priorité est et restera le confort de navigation de mes visiteurs sur mon site.
En plusieurs années de rédaction de contenus, j'avais ajouté des tas d'images dans mon site dont certaines n'étaient même plus utilisées. Avec des milliers de fichiers inutiles, il est illusoire de vouloir performer (cf ci-dessous). La seule solution allait s'imposer comme une évidence: il fallait refaire mon site from scratch si je voulais être cohérent.
Point sobriété numérique
Site version 4 : 697 Mo - 10 346 fichiers
Site version 5 : 180 Mo - 03 139 fichiers
La vitrine de mon activité professionnelle
Avoir un site web esthétiquement et techniquement vieillissant quand on est webmaster, ce n'est pas un comble c'est gênant. Au delà du respect que je dois à mes visiteurs, ma vitrine est représentative de ce que je suis (ou suis sensé être) et de ce que je fais. Aussi, mon site web doit impérativement être irréprochable, moderne et rapide. Sinon, qu'allez-vous penser de mon travail ?
Utiliser la dernière version du CMS que l'on défend à longueur d'année, c'est aussi une évidence quand on est Joomla evangelist comme moi. En toute objectivité, cette version 4 est qualitativement excellente à tout point de vue et j'espère vraiment que vous serez nombreuses et nombreux à l'essayer et à l'adopter.
L'engagement éco-logique
Avoir un site web performant est aussi une nécessité lorsque l'on cherche à réduire son impact carbone. Et sur ce point, je tenais absolument à m'améliorer sur la sobriété numérique en diminuant l'empreinte de mon site. Au fil de cet article, j'ai partagé la comparaison de plusieurs points entre les deux versions de mon site. Vous verrez que c'est assez édifiant !
La précédente version était devenue pachidermique à force d'ajouter des contenus au fil des années. Si la migration d'une version majeure de Joomla à une autre se fait maintenant très bien, il faut savoir que cela ne réduit pas le poids du site. La seule solution pour cela est de refondre le site en repartant de zéro (ou presque).
Point sobriété numérique
Site version 4 : 852.17 MB
Site version 5 : 252.14 MB
Tous ces points ont fini par me convaincre qu'il était (grand) temps de me mettre au travail et de démarrer la refonte de mon site.
Quelle direction prendre pour faire cette refonte ?
Si on y regarde d'un peu plus près, tous les points évoqués ci-dessus ont un dénominateur commun: améliorer la performance du site.
En effet, il m'est rapidement apparu comme évident que la ligne directrice de ces travaux devait être la recherche de la performance. A chaque étape des travaux, à chaque choix technique à faire, à chaque décision à prendre, j'ai considéré ce critère comme prioritaire et je l'ai gardé en tête tout au long du processus.
Faire cette refonte from scratch plutôt qu'une migration m'a permis de repartir d'une feuille totalement blanche. Alors certes, c'est un travail assez démentiel quand on a un site avec plus de 1000 articles mais c'est une décision que je ne regrette pas car j'ai pu revoir certains points qui étaient devenus incohérents au fil du temps.
Décider de pas avoir de framework est un choix qui me parait aujourd'hui comme évident. Après 10 ans de pratique quasi quotidienne de Joomla et des langages Web, je pense être capable techniquement de m'affranchir de ce type de solutions. D'ailleurs, j'ai transformé cette décision - à priori handicapante - en challenge pour prouver qu'il est tout à fait possible de créer un site Web professionnel sans utiliser de framework ou de CCK.
Sur un site Web, les fichiers images sont incontournables mais l'un des pires ennemis pour la performance. Pour contourner cette contrainte, j'ai choisi de recourir aux fichiers SVG à chaque fois que cela était possible. Beaucoup plus modernes et plus légers que les traditionnels Bitmap (JPEG, GIF, PNG, etc), les SVG n'ont que des qualités et ce format est clairement à privilégier si vous le pouvez.
Et en n'utilisant que les SVG créés par unDraw, j'ai aussi réussi à donner une cohérence visuelle et graphique à mon site !
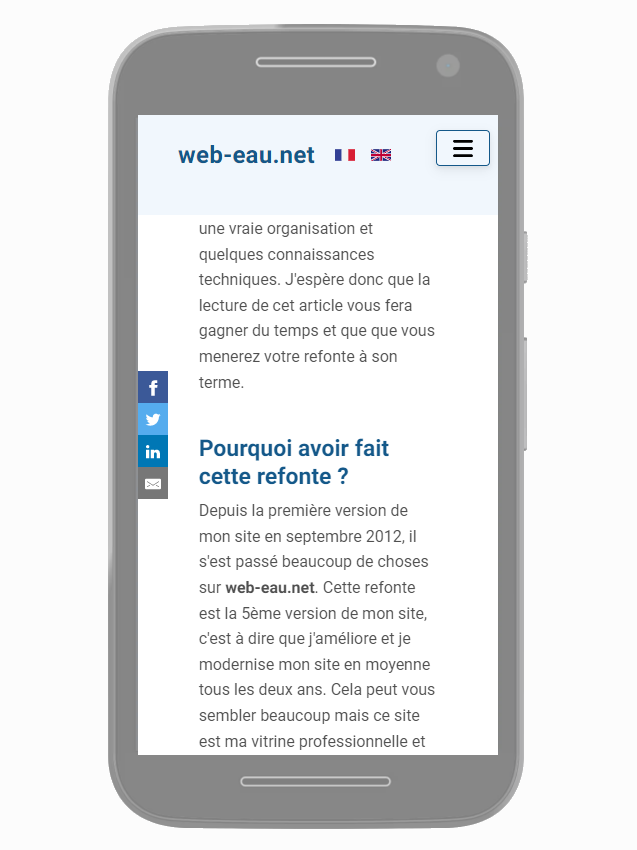
Outre la perfomance d'affichage, j'ai également voulu améliorer l'expérience utilisateur, principalement sur mobile. Il reste peut-être quelques points à perfectionner mais dans l'ensemble, je suis arrivé à un résultat assez satisfaisant. Par exemple, j'ai laissé une marge à droite et à gauche des articles sur mobile pour que vous puissiez scroller sans risque de cliquer par inadvertance sur un lien ou sur un bouton.
Contrairement à beaucoup qui cherchent avant tout à séduire les moteurs de recherche, je préfère vous offrir une navigation agréable et rapide, ce qui devrait vous plaire et vous inciter à revenir (enfin, je l'espère).
Point sobriété numérique
Site version 4 : 6,28 Mo - 610 fichiers - 178 dossiers
Site version 5 : 0,39 Mo - 155 fichiers - 045 dossiers
Pour arriver à respecter tous ces paramètres, il m'a fallut être imaginatif pour trouver et mettre en oeuvre des solutions techniques parfois originales. Au travers de quelques exemples, je vais vous montrer comment j'ai réussi à concilier contraintes et respect de ces objectifs. A vous d'en profiter !
Exemples d'améliorations apportés au site
J'ai choisi de vous présenter trois exemples qui me paraissent assez parlant. Tout d'abord parce qu'avec un peu d'imagination, vous allez voir qu'on peut arriver à faire beaucoup plus qu'on ne le pense. Et ensuite, je pense qu'il y a de fortes chances que vous ayez besoin, tôt ou tard, de l'une de ces solutions. Alors ne vous privez pas pour les copier et les adapter si besoin.
La page des articles du blog
Ici, je voulais que l'article soit affiché en "colonne" sur desktop - afin de réduire la fatigue occulaire des lectrices et lecteurs - et que l'article soit affiché en pleine largeur sur mobile.
Pour réaliser cela, vous allez voir que c'est très simple !
J'ai d'abord créé une override de la page "article" dans le template.
Ensuite, j'ai localisé et remplacé le code suivant dans le fichier de l'override :
<div itemprop="articleBody" class="com-content-article__body">
<?php echo $this->item->text; ?>
</div>par celui-ci :
<!-- desktop tablettes -->
<div itemprop="articleBody" class="mx-auto w-50 com-content-article__body d-none d-md-block">
<?php echo $this->item->text; ?>
<?php $this->item->tagLayout = new FileLayout('joomla.content.tags'); ?>
<?php echo $this->item->tagLayout->render($this->item->tags->itemTags); ?>
</div>
<!-- mobile -->
<div itemprop="articleBody" class="mx-auto w-90 com-content-article__body d-md-none">
<?php echo $this->item->text; ?>
<?php $this->item->tagLayout = new FileLayout('joomla.content.tags'); ?>
<?php echo $this->item->tagLayout->render($this->item->tags->itemTags); ?>
</div>Explications de texte :
La première partie affiche le contenu de l'article uniquement sur desktop et tablettes avec une largeur de 50% grâce à la classe CSS w-50 de Bootstrap.
La seconde partie affiche le contenu de l'article sur mobile avec une largeur de 90% grâce à la classe CSS w-90 (cf ci-dessous). Ainsi, vous aurez assez de place pour faire défiler le contenu avec vos doigts sans risquer de cliquer par erreur sur un lien.
Enfin, j'ai également ajouté le code pour les tags que je souhaitais afficher en bas de page de mes articles de blog.
.w-90 {width: 90%;}
 Résultat de l'affichage sur mobile
Résultat de l'affichage sur mobile
La page des outils SEO
Pour refaire cette page, je voulais à tout prix éviter de recréer l'infernale usine à gaz que j'avais diaboliquement imaginé sur la précédente version de mon site.
Pour faire simple, l'idée est d'afficher sur la même page, l'ensemble des outils (+/-160) et de fournir au visiteur, un système de filtres ou de tri pour qu'il affiche facilement et uniquement les outils répondant à son besoin.
En backend, je voulais avoir le moins de liens de menu possible à créer.
Pour arriver à réaliser cela, j'ai d'abord segmenté les outils en trois grandes catégories :
- L'usage : le netlinking, les backling, l'optimisation technique, les mots-clés, le suivi du classement, l'optimisation du contenu
- Le budget : gratuit, payant, freemium
- La langue : Français, Anglais
Ensuite, j'ai créé des champs personnalisés de type "Liste" pour pouvoir sélectionner/filtrer les outils selon leurs caractéristiques.
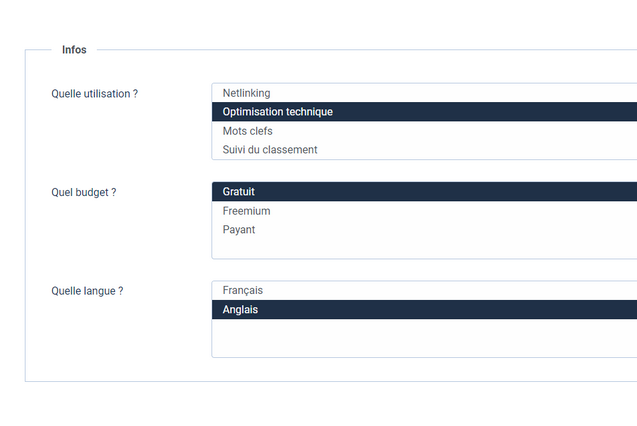
 Vue backend des champs personnalisés
Vue backend des champs personnalisés
L'affichage de la page est un simple lien de menu de type "Blog d'une catégorie", tout simplement.
Et pour terminer, j'ai réalisé une override spécifique pour ces articles car je voulais que le visiteur accède directement sur le site de l'outil de son choix en cliquant sur la vignette présentée sur la page.
Le système de filtrage des articles en fonction des champs personnalisés est géré par l'excellent JL Content Fields Filter (que j'ai légèrement personnalisé également).
Et rien que pour le plaisir, je vous propose une comparaison entre les deux versions qui est vraiment édifiante :
Avant :
 Système de filtre des outils SEO - Site version 4
Système de filtre des outils SEO - Site version 4
Après :
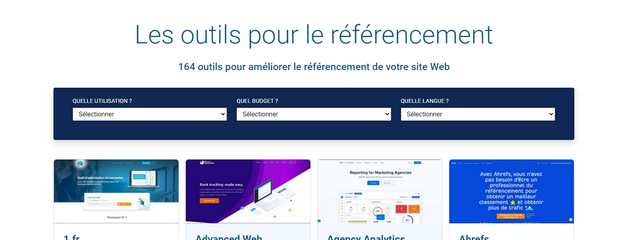
 Système de filtre des outils SEO - Site version 5
Système de filtre des outils SEO - Site version 5
Les drapeaux au format SVG
En créant ce site multilingue, je me suis rendu compte que les drapeaux pour le changement de langue étaient des fichiers GIF.
Si je voulais rester cohérent avec ma recherche de performance, je me devais de les remplacer par des fichiers SVG, beaucoup plus modernes.
La solution est relativement simple et tient en quelques étapes que j'ai décris dans ce tutoriel : Afficher les drapeaux avec des SVG.
Si vous souhaitez avoir directement la totalité du code de l'override, c'est par ici : Module Language Switcher Joomla 4
Ces exemples montrent qu'il est tout à fait possible d'obtenir des résultats efficaces avec quelques idées transformées en lignes de code. N'hésitez pas à vous en inspirer et à copier librement ce qui vous intéresse.
Bien sur, ce n'est qu'une toute petite partie du travail qui a été réalisé car cette cinquième version de mon site s'accompagne de plusieurs nouveautés conséquentes que vous allez découvrir maintenant.
Quels sont les principaux changements apportés par cette refonte ?
En plus du passage à Joomla 4, j'ai profité de ces travaux pour apporter de nouvelles fonctionnalités, de nouveaux contenus et améliorer ce qui pouvait et devait l'être. Suivez le guide !
- Hello Matomo. Après de nombreuses années à utiliser Google Analytics, j'ai profité de cette refonte pour (enfin) basculer l'analyse du trafic de ce site sur Matomo qui est un logiciel Open Source, qui respecte vos données et le RGPD.
- Le multilingue. C'est fait, web-eau.net est maintenant intégralement multilingue. J'ai pris cette décision car je savais que mes contenus en anglais posaient problème. Jusqu'ici, ils ne disposaient pas de la balise langue appropriée. Google les voyait comme étant des contenus en français !
- Les extensions Joomla. Puisque mon site est propulsé par Joomla 4, il me fallait également revoir le code de mes extensions Joomla pour qu'elles soient compatibles et fonctionnelles sur cette nouvelle version majeur du CMS. J'en ai profité pour en améliorer certaines (je vous laisse découvrir) et pour vous en proposer deux nouvelles que je vous présente ci-après.
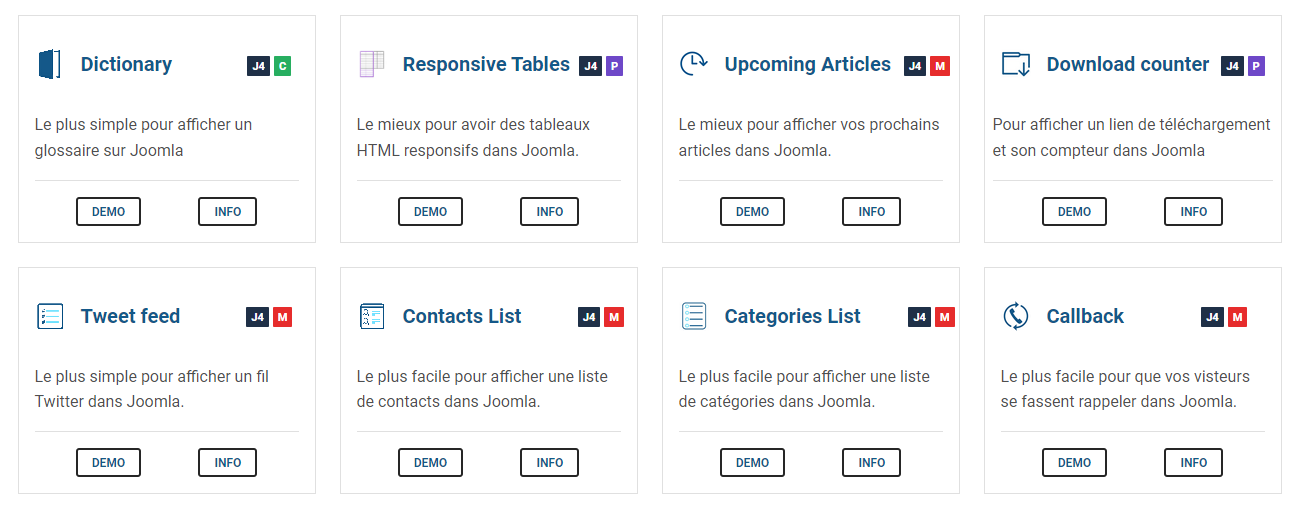
 Extensions Joomla 4 de web-eau.net
Extensions Joomla 4 de web-eau.net
- Download Counter est un nouveau plugin gratuit pour Joomla 4. Dans ma recherche de performance, je voulais remplacer les extensions qui géraient le téléchargement de mes extensions par un système offrant le minimum de clics pour mes visiteurs. Comme il n'y avait pas encore d'extensions disponible pour Joomla 4 répondant à ce besoin, j'ai forké Simple Download Counter réalisé par Yagnenok. Merci à lui pour son travail !
- Callback est un nouveau module gratuit pour Joomla 4. Dans la précédente version de ce site, j'utilisais un module de rappel téléphonique que je trouve très pratique et très utile. Comme il n'y avait pas encore d'extensions disponible pour Joomla 4 répondant à ce besoin, j'ai forké Call Me Back réalisé par itfirmaet.dk ApS. Merci à lui pour son travail !
- Les overrides. Malgré la suppression de quelques overrides, la bibliothèque des overrides passe de 57 à 66 articles grâce à plusieurs nouveautés spécifiques à Joomla 4 que je vous laisse découvrir et télécharger en toute liberté. Et comme pour les tutoriels Joomla (cf ci-dessous), la majorité de ces overrides est disponible pour Joomla 3 et Joomla 4.
 Bibliothèque d'overrides pour Joomla 3 et Joomla 4
Bibliothèque d'overrides pour Joomla 3 et Joomla 4
- Le blog. Lui aussi a été repensé pour vous faciliter la lecture et la navigation. Les articles en anglais sont maintenant accessibles depuis cette page. La lecture sur desktop est maintenant plus confortable pour les yeux avec une colonne centrale plus étroite. Les différentes catégories du blog sont accessibles via les tags et naturellement, vous pouvez switcher d'une langue à l'autre à tout instant pour les articles traduits dans les deux langues.
- Les boutons de partage. J'avoue avoir pensé les supprimer de mon site car ce type de fonctionnalités s'accompagne d'effets de bord désagréables tels que les scripts, css, cookies et autres facteurs qui impactent négativement la performance. De plus, il y a un problème concernant le tracking qui est fait sur ces liens. Dieu merci, l'ami Marc Dechèvre m'a fait découvrir son projet Sharing Buttons qui régle tous ces problèmes. Bref, je l'ai testé (le projet, pas Marc ^^), approuvé et adopté !
- Les tutoriels Joomla. Puisque la version 3.x de Joomla est encore très utilisée, j'ai choisi de laisser ces tutoriels accessibles et de vous proposer en même temps leurs versions actualisées pour Joomla 4. Ainsi, vous avez double ration de tutoriels Joomla pour le même prix !
 Tutoriels Joomla 3 et Joomla 4
Tutoriels Joomla 3 et Joomla 4
En résumé, j'ai utilisé la solution des overrides le plus souvent possible pour arriver à avoir des pages efficaces et techniquement performantes. Cela m'a également évité d'installer trop d'extensions, ce qui est toujours bon pour la maintenance au quotidien et pour la planète.
Point sobriété numérique
Site version 4 : 52 extensions
Site version 5 : 26 extensions
Avant de terminer, je voudrais partager avec vous quelques conseils issus de cette expérience. Car si vous envisagez de faire la refonte votre site Web, ce qui suit pourrait fortement vous intéresser.
Conseils pour réussir la refonte de son site web
Chaque site étant particulier, il m'est difficile de donner des conseils spécifiquement adaptés à votre site. Pour cela, le mieux est de me contacter et je vous répondrai en fonction des éléments que vous me communiquerez. Cependant, je vous partage ci-dessous quelques conseils que vous devriez pouvoir appliquer à votre projet et qui, je l'espère, vous aideront à réussir votre refonte.
Pensez comme vos visiteurs
Si je ne devais vous donner qu'un seul conseil, ce serait de vous mettre dans la peau d'un utilisateur de votre site et d'oublier votre casquette de propriétaire de site. Vouloir un site performant, c'est très bien mais il faut d'abord le faire pour améliorer le confort de lecture et de navigation de vos visiteurs. C'est à dire l'expérience utilisateur ! Si en plus ça plait à Google, c'est très bien mais plaire au moteur de recherche à tout prix ne doit pas être une obsession. Mettre des marges à gauche et à droite de mes contenus sur mobile, c'est pour améliorer le confort de navigation de mes visiteurs et ça, Google s'en fout !
En vous mettant à la place d'un internaute, vous serez à même de comprendre ce qu'attendent vos visiteurs, de voir la page comme eux et de prendre les bonnes décisions. A mon sens, l'expérience utilisateur doit être votre top priorité si vous décidez de refondre votre site Web.
Une refonte, pour quoi et pour qui ?
Avant tout chose, il m'a semblé important de comprendre les raisons qui m'ont motivé à entreprendre ce travail. Refaire son site est un chantier qui est lourd de conséquences quand son site est déjà bien référencé et qu'il est sa vitrine professionnelle. Alors avant de s'embarquer dans une galère, il faut d'abord passer par une phase d'analyse pour déterminer et définir quelles vont être les lignes directrices à suivre.
Voici quelques exemples :
- Mon site est trop lent : si la performance est au coeur du problème, mesurez les temps de chargement. Contrôlez également vos Core Vital Web dans votre Search Console. Avez-vous parfaitement optimisé votre site actuel ? Si le constat est sans appel, alors vous devrez garder cette priorité en tête lors des travaux de refonte.
- Mon site ne "marche" pas : pas assez de trafic, pas de conversions, etc. Avant d'entamer une refonte, il faut d'abord faire une analyse des pages pour comprendre ce qui ne marche pas. Il suffit parfois de changer quelques élements pour retrouver du trafic, des ventes, etc. Si malgré ces améliorations, votre site restait toujours sur le sable, c'est qu'il est temps de le refondre.
- Mon site est vieillot : la question du design n'est pas seulement esthétique, elle est également importante si votre site doit vendre (vos produits ou vos prestations). Un parcours client compliqué, une navigation anarchique, tout cela n'a plus sa place sur le Web d'aujourd'hui d'autant que vos concurrents sont à la page, EUX !
Cette phase d'analyse est cruciale car elle vous permet de savoir dans quelle direction travailler, de définir les orientations à prendre et choisir les outils à utiliser. Maintenant que vous avez le principe, à vous de l'appliquer à votre situation.
Travaillez avec les bons outils
Selon l'adage populaire, un bon artisant travaille avec de bons outils. Et c'est également vrai dans le Web!
Pour réaliser cette refonte, je me suis appuyé sur plusieurs outils ou services que j'ai sélectionné pour leurs qualités.
- Joomla 4 et Cassiopeia : eh oui, la dernière version de ce CMS est au coeur de ce projet de refonte de mon site Web. Puisque la performance était ma priorité, il me fallait utiliser un CMS et un template qui soient en mesure de répondre à cet objectif. Et force est de constater que j'ai fait le meilleur choix possible.
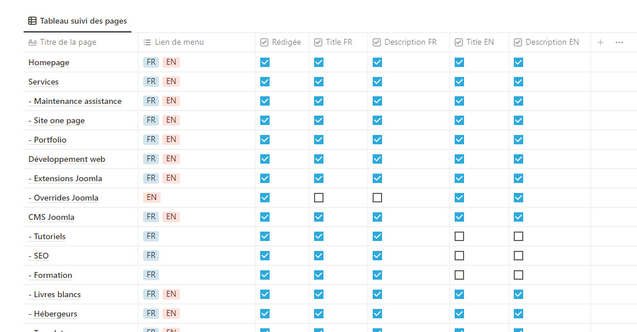
- Notion : cet outil en ligne est vraiment génial ! Grâce à Notion, j'ai pu lister toutes les pages à recréer, détailler chaque action à réaliser, etc. pour suivre étape par étape, tout ce que je devais faire et pour être certain de ne rien oublier. Et j'y suis arrivé !
 Tableau de suivi de la refonte réalisé avec Notion
Tableau de suivi de la refonte réalisé avec Notion
- unDraw : ce n'est un secret pour personne, je ne suis clairement pas un web designer. Pourtant, avoir une cohérence graphique est le propre d'un site Web professionnel. Grâce à unDraw, j'ai pu associer cohérence graphique et performance technique car toutes ses illustrations sont téléchargeables gratuitement au format SVG.
Outre Joomla 4 qui est de toute évidence, le meilleur CMS actuellement disponible pour faire une refonte, le Web regorge d'outils et de services pour vous aider à réaliser ce travail. A vous de sélectionner ceux dont vous avez besoin en fonction de vos priorités.
Prenez votre temps pour aller plus vite
Comme le disait La Fontaine rien ne sert de courir, il faut partir à point. Si je devais résumer ma méthode de travail pour cette refonte, ce serait sans doute avec cette citation. Car paradoxalement, c'est en prenant son temps que l'on va plus vite.
Pour une refonte, il y a rarement un impératif de délai d'autant plus qu'il y a déjà un site en ligne. Même si celui-ci n'est plus au goût du jour, il continue d'acceuillir les visiteurs.
Ma priorité était clairement de faire le meilleur site possible en composant avec un calendrier très compliqué. En effet, je ne pouvais travailler sur ce projet que le soir et les week-end. Je ne pouvais donc pas me payer le luxe de refaire plusieurs fois les mêmes pages au risque de perdre un temps considérable. J'ai donc pris mon temps pour créer chaque page, choisir les bonnes fonctionnalités, créer les overrides adaptées de façon à être le plus efficient possible.
Profitez-en pour revoir ce que vous n'aviez pas prévu
La recherche de la performance ne s'arrete pas simplement à la vitesse d'affichage d'une page Web. A quoi bon avoir des pages rapides si leurs contenus ne sont pas ou mal indexé par les moteurs de recherche ? Est-ce utile d'avoir un site refait à neuf si vous n'actualisez pas vos contenus ?
Lorsque j'ai eu à importer les quelques 400 articles de ce blog dans la nouvelle version de mon site, je n'ai eu d'autre choix que de le faire à la main pour pouvoir contrôler leur code source et revoir la grande majorité des balises titles et meta description. Cette masse de travail considérable n'était absolument pas prévu au départ et avec le recul, c'est surement l'une des meilleurs décisions que j'ai pris au cours de ce projet.
Suivez les résultats de votre refonte
Dernier point et non des moindres : le suivi des résultats. Quelque soit la priorité de votre refonte, vous devez suivre vos résultats afin de vérifier et de valider que votre refonte a bien atteint vos objectifs.
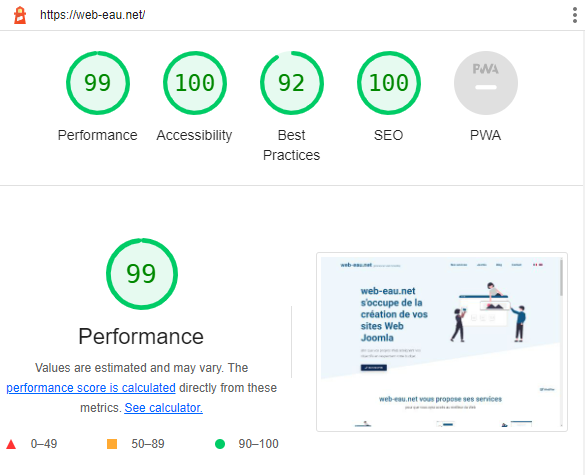
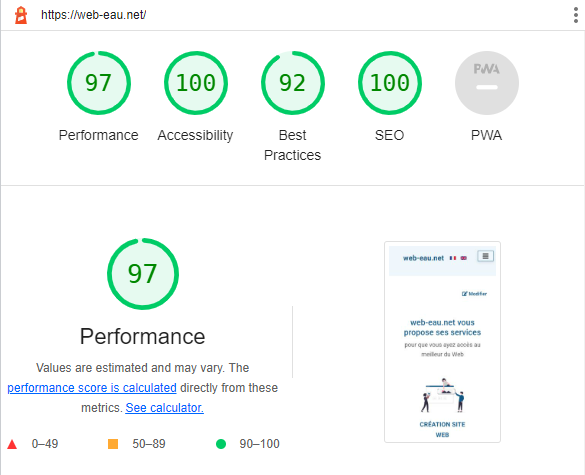
Dans mon cas, j'ai utilisé Lighthouse tout au long des travaux pour mesurer et contrôler l'évolution des performances de mon futur nouveau site. A chaque étape, je vérifiais que mon travail n'impactait pas négativement les performances et quand j'estimais qu'une page était trop lourde, que ce soit sur desktop ou sur mobile, je la retravaillais jusqu'à obtenir un résultat satisfaisant.

Scores Lighthouse sur desktop

Scores Lighthouse sur mobile
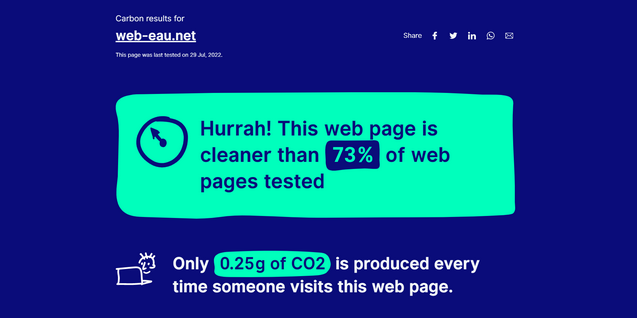
Pour m'assurer que ma réalisation respectait mon objectif de sobriété numérique, j'ai apposé un badge Website Carbon qui indique le bilan CO2 de chaque page. Grâce à ce badge, j'ai pu suivre et vérifier que chaque page créée était suffisament performante d'un point de vue environnemental. Lorsque ce n'était pas suffisant, je recommençais la page en question jusqu'à obtenir un résultat conforme à mon objectif.
Au delà des chiffres, il est important que nous ayons conscience que notre activité sur le Web n'est pas neutre. Grâce à cette refonte, j'ai réussi à avoir un site qui soit plus respectueux de l'environnement.
 Le site de web-eau.net est maintenant plus propre. Et le vôtre ?
Le site de web-eau.net est maintenant plus propre. Et le vôtre ?
Mais ce suivi des résultats ne s'arrête pas lorsque le site est mis en production.
Par exemple, vous devez vous assurer que votre nouveau site ne génère pas d'erreurs 404 liées à la refonte. Votre Search Console et le composant de redirections de Joomla seront vos alliés ici. Si tel était le cas, une correction urgente s'imposera en mettant en place des redirections appropriées.
Point sobriété numérique
Site version 4 : 2.1 Go - 41 526 fichiers - 7 447 dossiers
Site version 5 : 0.6 Mo - 18 853 fichiers - 4 256 dossiers
Pour conclure
Voilà, vous avez maintenant un aperçu de ce qu'une refonte peut représenter comme volume de travail. A ce sujet, je n'ai pas comptabilisé mes heures consacrées à ce projet mais je suis certain d'être à plusieurs centaines ! J'espère que le résultat vous plait et que vous serez toujours plus nombreux à venir me lire ici.
Logiquement, si votre refonte est réussie, vous devriez également constater une hausse plus ou moins sensible de votre trafic dans les semaines et les mois suivant la mise en production. C'est tout le mal que je vous souhaite !
Si vous avez besoin d'aide ou de déléguer ce chantier à un webmaster maîtrisant ce type de prestation, n'hésitez pas à me consulter en toute liberté.
Je tiens à remercier très chaleurement l'ami @philtwit95 pour son temps qu'il a consacré à me signaler toutes les coquilles contenues dans ce site: merci tu assures, Philippe!