Ajouter des fichiers médias : images et vidéos
Pour égayer vos pages, pourquoi ne pas ajouter des fichiers médias dans vos contenus ? Les images et les vidéos apportent de la couleur, du contexte et attirent l'oeil de vos visiteurs.
C'est vrai qu'un site web sans images, c'est très rare et c'est aussi assez triste. Heureusement, Joomla vous permet d'ajouter ces différents types de médias pour agrémenter vos articles afin d'enrichir votre contenu. Nous allons voir au cours de cet article, comment ajouter des images et des vidéos dans vos articles.
Ajouter des fichiers médias dans Joomla
Les paramètres du gestionnaire des médias
Les fichiers images sont gérés grâce au gestionnaire des médias, un composant natif de Joomla. Celui-ci a été totalement repensé pour Joomla 4.
Vous accédez aux paramètres de ce composant depuis le panneau de configuration en cliquant sur Système puis sur Configuration globale dans la rubrique Réglages :
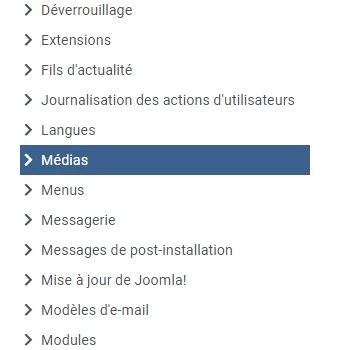
Dans la colonne de gauche, s'affiche la liste de tous les composants installés sur votre site Joomla 4. Cliquez sur Médias :

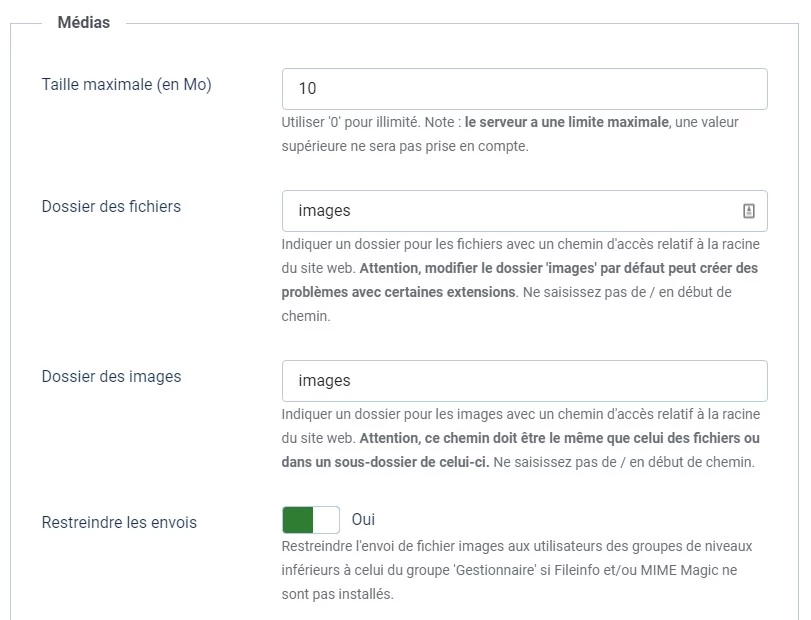
Vous avez accès ici à tous les réglages possibles concernant les médias de votre site Joomla 4 tels que :
- décider de la taille des fichiers ajoutés à votre site (ici, la limitation est indiquée en mégaoctets),
- déterminer le type de fichiers autorisé sur votre site (les extensions qui ne sont pas listées ici ne sont pas acceptées),
- choisir le chemin du dossier des fichiers médias et de celui des images,
- etc...

Le cas des fichiers vectoriels svg
Par défaut, Joomla ne prend pas en charge les fichiers svg. Nous allons donc ajouter une dérogation dans les paramètres des médias pour que votre site Joomla accepte ces fichiers vectoriels.
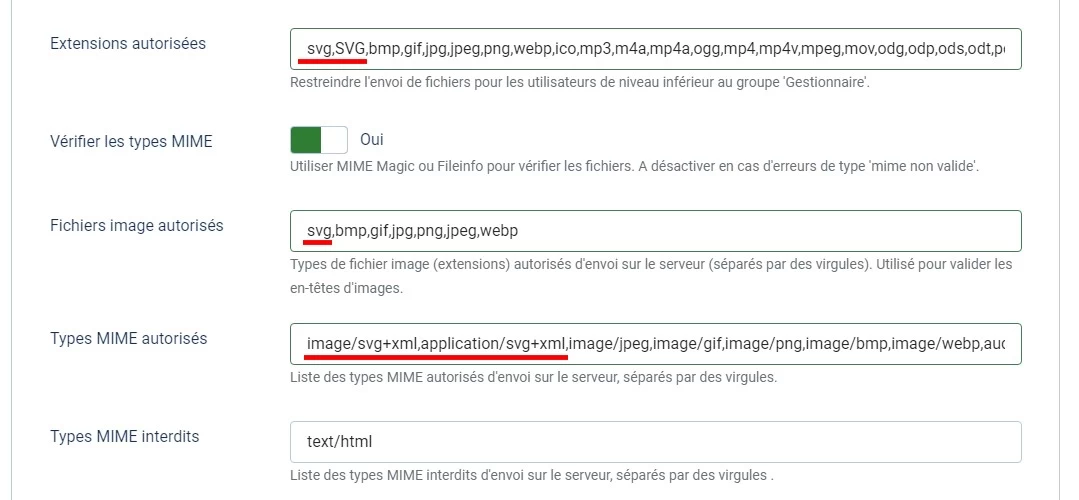
- Ajouter
svgetSVGdans Extensions autorisées,
- Ajouter
svgdans Fichiers image autorisés,
- Ajoutez
image/svg+xml,application/svg+xmldans Types MIME autorisés.
Enregistrez votre saisie pour que vos modifications soient prises en compte. Vous devriez obtenir ceci :

Maintenant, vos fichiers SVG seront accessibles via le gestionnaire de médias mais vous n'aurez pas l'aperçu du fichier.
Pour une bonne gestion de vos contenus, je vous conseille de stocker vos fichiers svg dans un dossier spécifique. Nous verrons cette étape un peu plus loin dans cet article.
Dernier point à propos des fichiers svg, il faut indiquer à l'éditeur de texte par défaut de Joomla 4 (TinyMCE) de prendre en charge ce type de fichiers.
Ouvrez Système puis cliquez sur Plugins dans la rubrique Gestion.
Il ne vous reste plus qu'à ajouter le format svg aux éléments autorisés pour que cet éditeur de texte l'accepte.
Le contenu du gestionnaire des médias
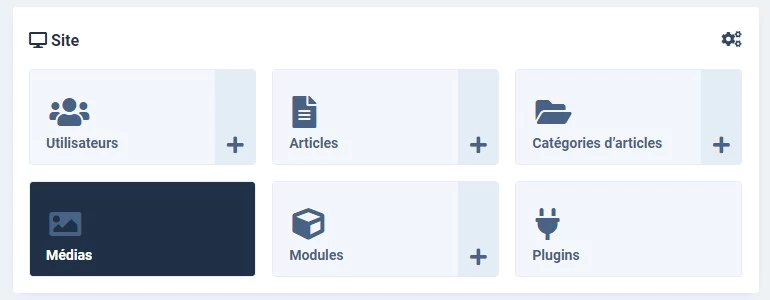
Pour accéder au gestionnaire des médias depuis le panneau d'administration de Joomla 4, cliquez sur sur Médias dans la rubrique Site :

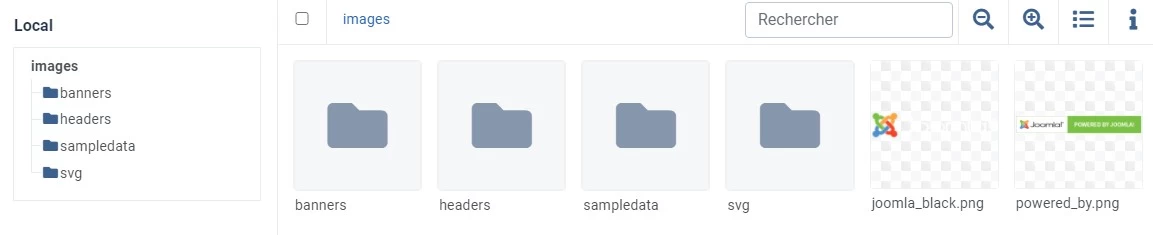
Vous trouverez ici des fichiers images et des dossiers.
Pour nous familiariser avec ce gestionnaire, nous allons commencer par créer un premier dossier pour nos fichiers vectoriels svg que nous venons de voir.
Cliquez sur le bouton Nouveau dossier.
Indiquez simplement le nom du dossier et cliquer sur le bouton Créer.

Ainsi, vos fichiers svg seront accessibles via l'adresse images/svg/nom-du-fichier.svg.
Au centre de votre écran, s'affiche les dossiers et les fichiers présents dans le dossier Images de votre site Joomla.
A partir du gestionnaire des médias, vous pouvez :
- Transférer un fichier image depuis votre ordinateur : attention au poids de vos fichiers si la performance de votre site Web est un sujet important pour vous,
- Créer un nouveau dossier: vous pouvez créer autant de dossiers et sous-dossiers que vous le souhaitez,
- Supprimer un dossier ou une image,
- etc.
Ajouter des fichiers médias dans un article
Joomla vous offre plusieurs solutions natives pour ajouter un fichier média dans vos articles.
L'éditeur de texte par défaut
Accédez au gestionnaire d'articles de Joomla puis ouvrez l'article dans lequel vous souhaitez ajouter votre image.
Dans la barre de TinyMCE, vous avez un bouton Insérer qui vous permet d'ajouter des fichiers images dans vos articles.

Cliquez sur ce bouton pour ouvrir un menu déroulant qui vous propose plusieurs choix parmi lesquels : Image... et Média....
Nous allons ajouter un fichier image dans notre article.
Dans le menu déroulant, cliquez sur Image....
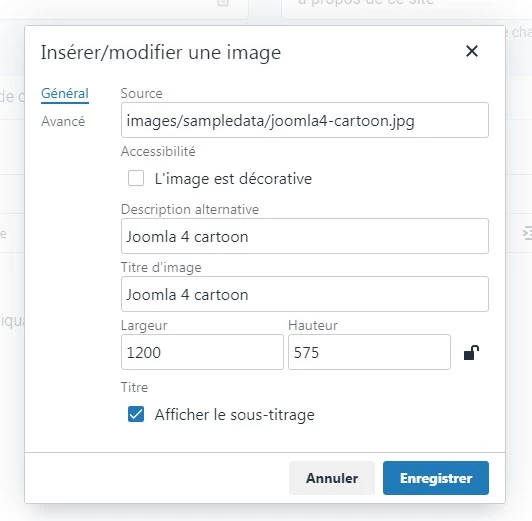
Dans la fenêtre modale qui s'est ouverte, renseignez les différents champs selon vos besoins et cliquez sur le bouton Enregistrer.

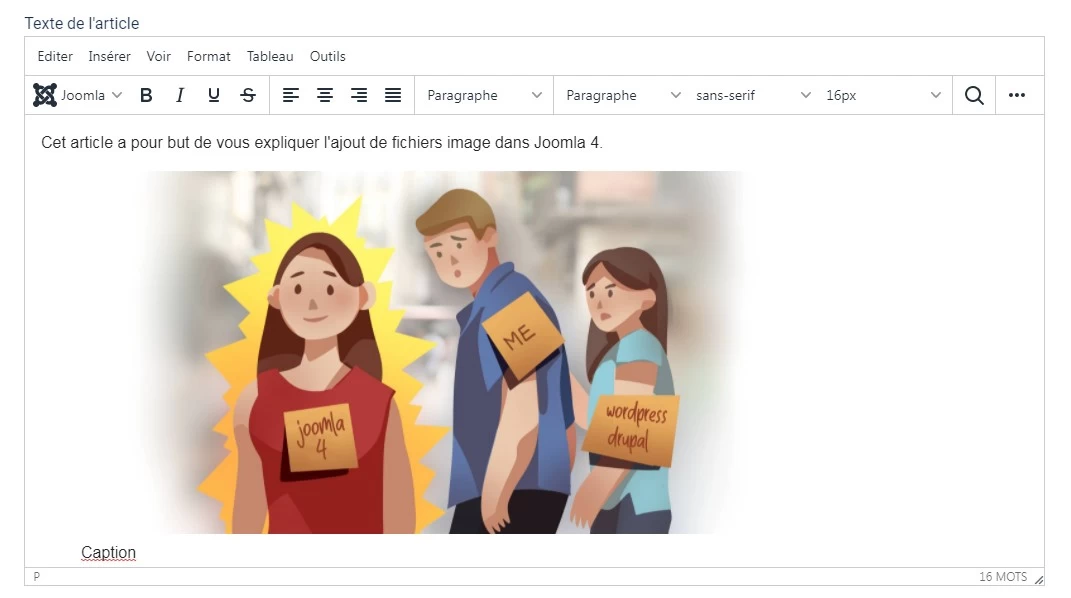
Voilà, votre image a bien été ajoutée dans votre article :

Si vous avez besoin d'importer un nouveau média en cours de rédaction, vous retrouverez l'interface du gestionnaire des médias en cliquant sur Joomla puis sur Média dans la barre d'icônes de l'éditeur de texte !
L'onglet Images et liens des articles
Comme vous allez le voir, cette solution est différente de la précédente. A partir de la page d'édition ou de création d'un article, cliquez sur l'onglet Images et liens.
Grâce à cet onglet, vous avez la possibilité d'afficher :
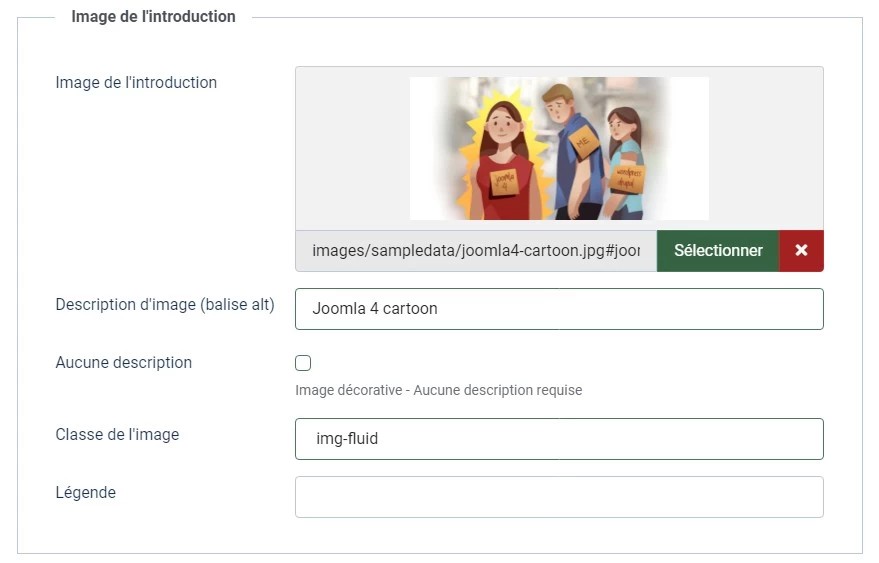
- une image d'introduction pour votre article.
Cette image sera affichée sur les pages de type Blog et sur les pages Epinglés. Cliquez sur le bouton Sélectionner pour ouvrir une fenêtre modale contenant l'interface du gestionnaire des médias. Vous pourrez importer une nouvelle image depuis votre ordinateur ou en sélectionner une déjà présente dans le gestionnaire des médias de Joomla 4.

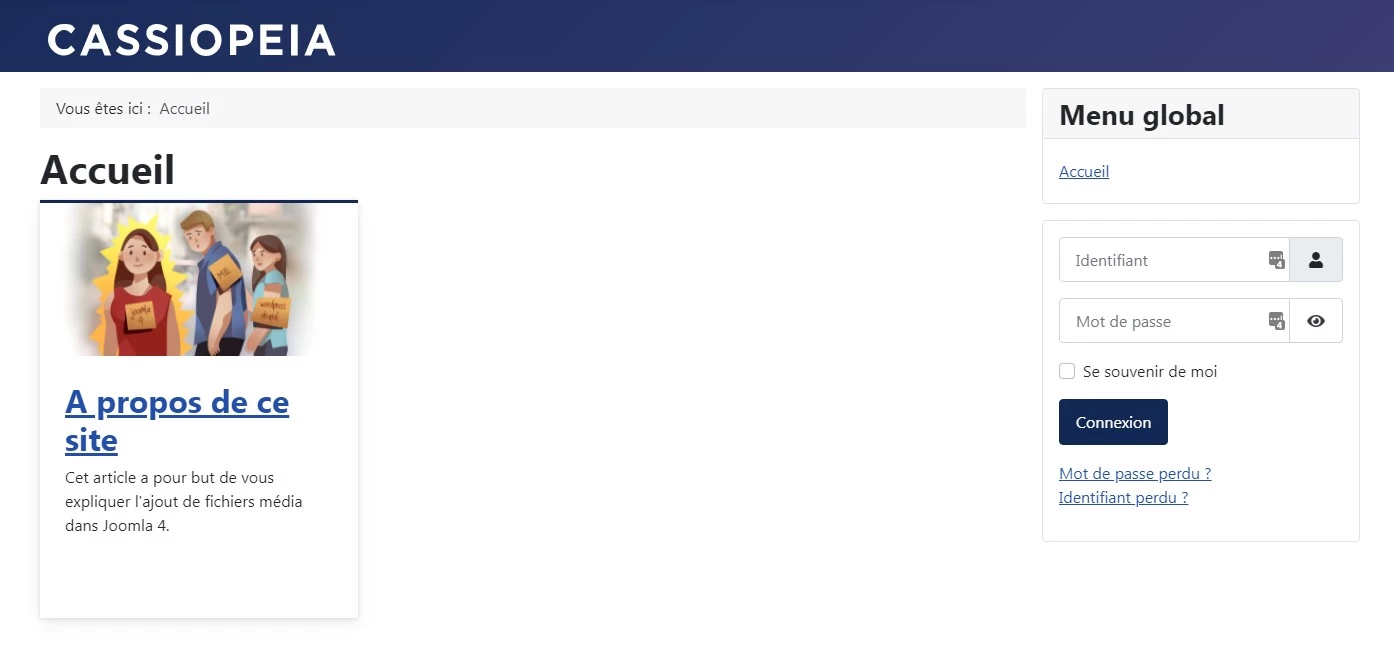
Et voilà le résultat en frontend :

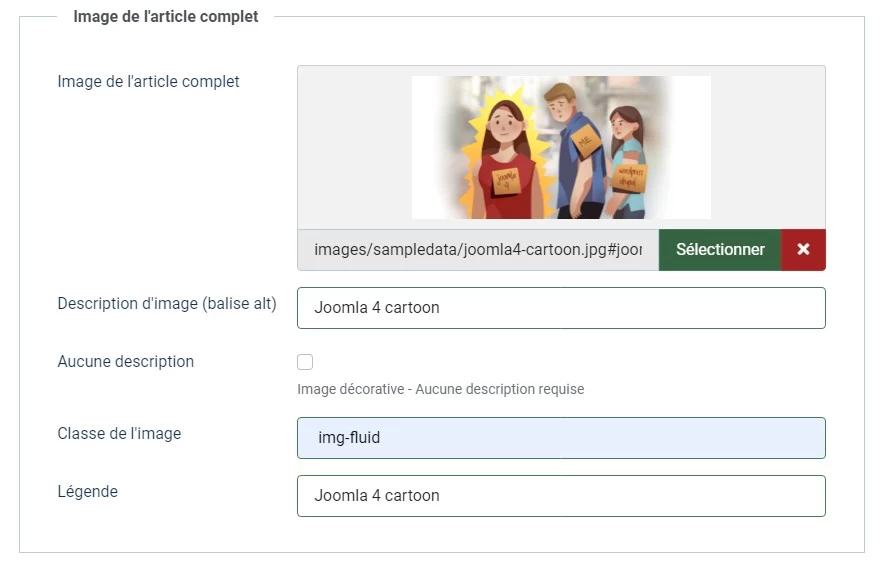
- une image de l'article.
En cliquant sur le bouton Sélectionner dans la partie inférieure, vous ouvrez la fenêtre popup que nous avons vu précédemment. Comme pour l'image d'introduction, vous pouvez ajouter des classes CSS à l'image, renseigner le contenu de la balise ALT et ajouter une légende sous l'image.

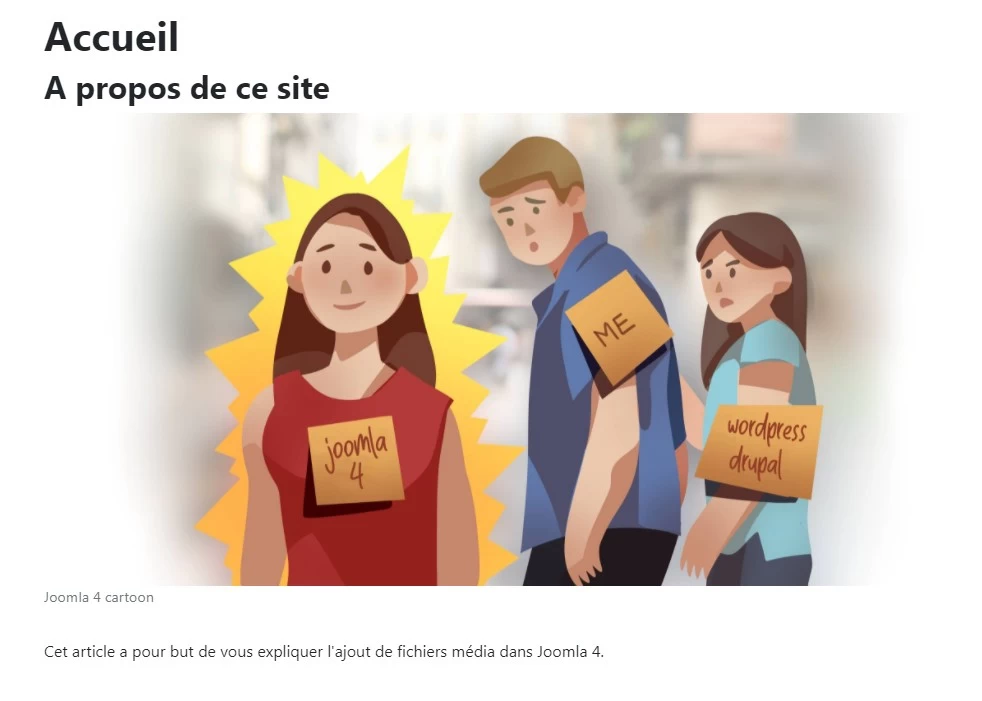
Et en frontend, votre image apparait cette fois-ci dans l'article :

Ajouter une vidéo dans un article
La vidéo est un média très grand public et les sites Web utilisent de plus en plus ce type de contenu pour illuster leurs pages. Grâce à Joomla, vous pouvez également agrémenter vos articles avec des contenus vidéos.
Par défaut et pour des raisons de sécurité, Joomla empêche l'ajout de certains types de codes dans les articles. Or, pour afficher une vidéo qui n'est pas hébergée sur votre serveur, il faut recourir à la balise iframe. Afin d'être en mesure d'ajouter ce type de code dans vos articles, il faut changer d'éditeur de texte.
Depuis votre panneau d'administration, ouvrez Utilisateurs puis sur Gestion.
Cliquez sur votre nom dans la liste des utilisateurs inscrits.
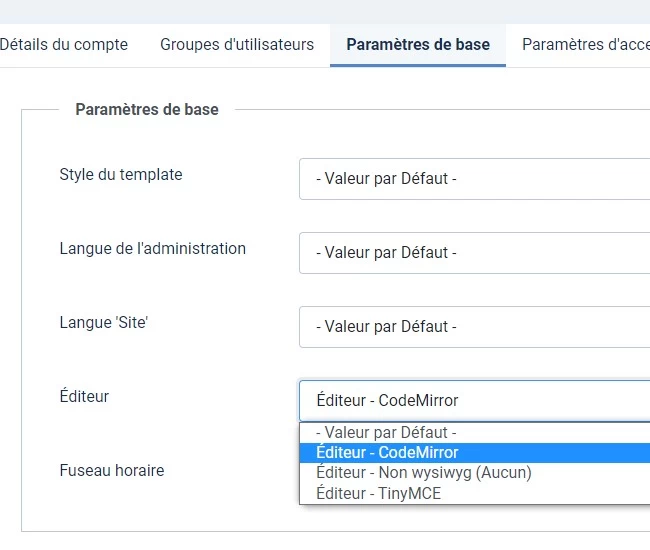
Ouvrez l'onglet Paramètres de base puis sélectionnez CodeMirror comme éditeur.

Cliquez ensuite sur Enregistrer & Fermer pour valider votre modification.
Ajoutons maintenant notre vidéo dans notre article
Une vidéo, comme tout fichier média affiché sur Internet, dispose de sa propre adresse URL. Il faut donc obtenir cette adresse pour l'afficher dans notre article.
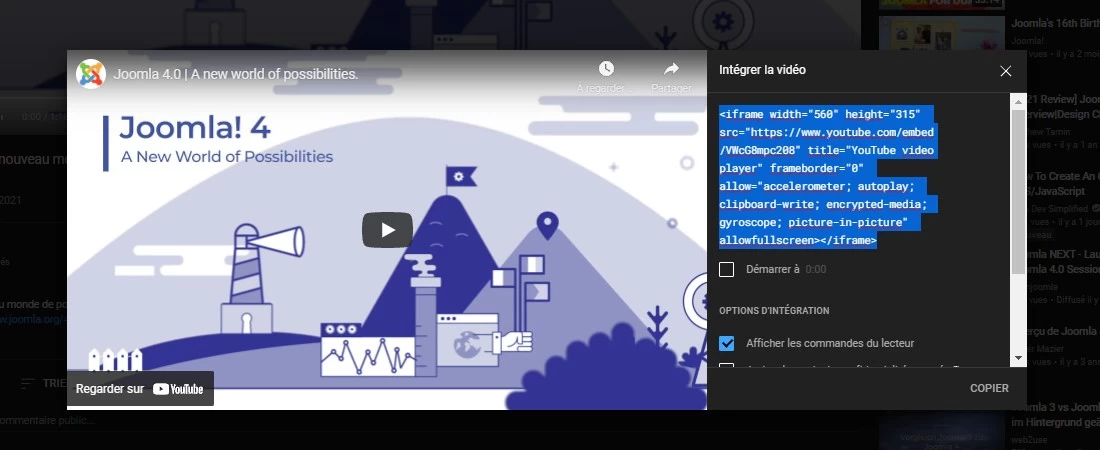
Pour les besoins de cet article, nous supposons que la vidéo est hébergée sur Youtube. Pour afficher l'adresse dont nous avons besoin, cliquez sur Partager puis sur Intégrer dans la fenêtre modale.
Sélectionnez le code en cliquant sur copier. Voilà, c'est enregistré dans votre presse-papier.

Ouvrez maintenant l'article dans lequel vous souhaitez intégrer cette vidéo.
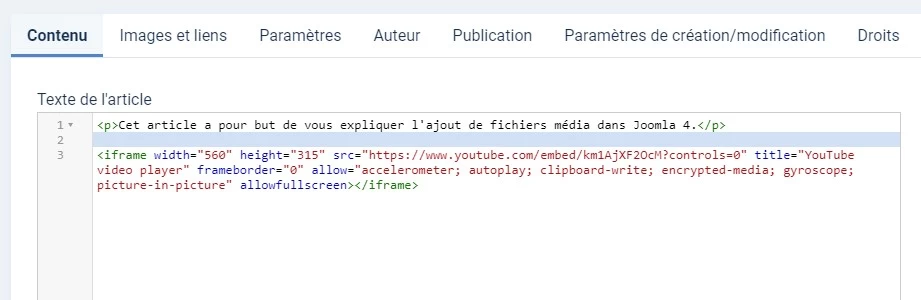
Avec CodeMirror, vous travaillez directement en langage HTML. Collez le code de l'iframe à l'endroit désiré dans votre article.
Cliquez ensuite sur Enregistrer & Fermer pour enregistrer votre saisie.

En frontend, votre vidéo apparait maintenant dans votre article, comme prévu :

Et en version live :